티스토리 뷰
반응형

※ 구매버튼 누르면 장바구니에 상품명 추가되는 기능
버튼눌렀을때 내정보, 내가 선택한 상품이 서버에 보내진 후 저장 되어야함
but 우리는 서버 안만들음
반영구적으로 데이터 저장할 수 있는곳 만들어야함
브라우저 안에 몰래 데이터 저장 가능
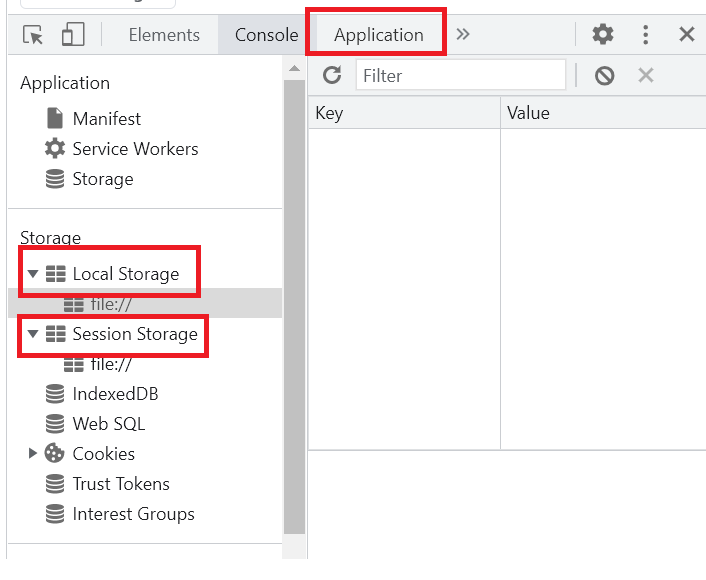
브라우저 -> 개발자도구 -> Application 탭 -> Storage 쭈루룩
우리가 쓸 storage 는
- Local Storage
- Session Storage
둘다 키값:밸류값 형태로 저장 가능

둘다 5MB의 문자/숫자만 저장 가능
LocalStrorage는 사이트 재접속해도 유지됨 *반영구적
SessionStorage는 사이트 나가면 자동삭제
● LocalStorage에 데이터 저장
localStroage.setItem('키값','밸류값');
localStorage.setItem('이름','kim');● LocalStorage에 저장된 데이터 꺼내기
localStorage.getItem('키값');
localStorage.getItem('이름');● LocalStorage에 저장된 데이터 삭제
localStorage.removeItem('키값');
localStorage.removeItem('이름');
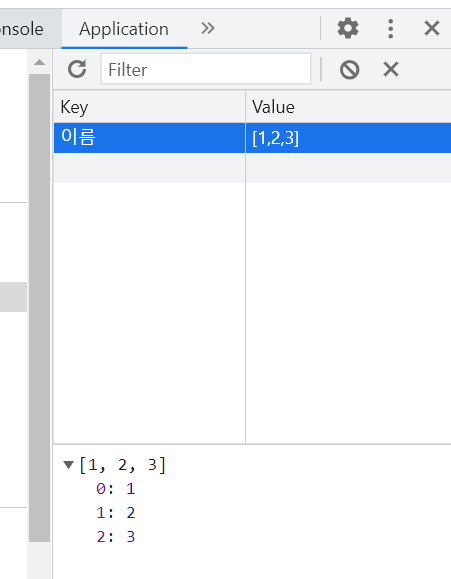
localStorage에 array, object는 깨져서 저장됨
그럼 강제로 안깨지게 저장하려면?
array, object → JSON으로 바꾸면 저장 가능
1. var 변수 = [ ]
2. JSON.stringify(변수)
3.setItem로 저장~
var arr = [1,2,3];
var newArr = JSON.stringify(arr);
localStorage.setItem('이름',newArr);
JSON으로 저장된것 다시 array/object로 꺼내려면
1. getItem으로 꺼내서 변수에 담고
2. JSON.parse(변수)
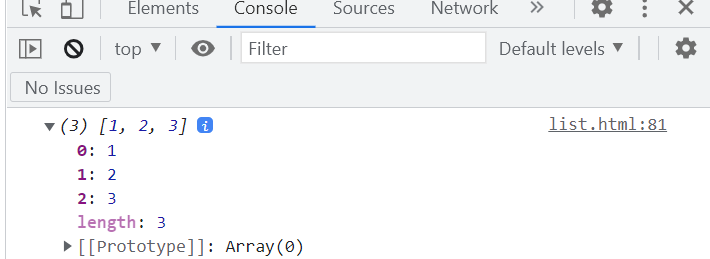
var 꺼내기 = localStorage.getItem('이름');
console.log(JSON.parse(꺼내기));
localStorage 저장된 데이터 수정하려면?
1.자료꺼냄 getItem
2.꺼낸거 수정함 ex) array에 추가(.push) or 삭제
3.다시 넣음 setItem
ex)
if (localStorage.getItem('cart')!=null){ //만약 cart에 데이터가 있다면
var 꺼낸것 = JSON.parse(localStorage.cart); //꺼내기 localStorage.getItem('cart') == localStorage.cart
꺼낸것.push(title); //추가
localStorage.setItem('cart',JSON.stringify(꺼낸것));//다시넣기
}else{ //cart에 데이터가 없다면 (맨첨추가할때)
localStorage.setItem('cart',JSON.stringify([title]));
}반응형
'Coding > javascript' 카테고리의 다른 글
| [Javascript] 스크롤 위치에 따라 변하는 애니메이션 : Apple Music UI 따라하기 (0) | 2023.01.17 |
|---|---|
| 캐러셀에 스와이프 기능 만들기 (0) | 2023.01.17 |
| [JavaScript] array에 자주 쓰는 sort, map, filter 함수 (0) | 2023.01.13 |
| [JavaScript] array 반복문 함수 forEach로 저장된 데이터 갯수만큼 가져오기 (0) | 2023.01.11 |
| [JavaScript] 자바스크립트로 html 생성하기 (0) | 2023.01.11 |
댓글

