티스토리 뷰
반응형
버튼 누르면 유저가 입력한 글을 글목록에 추가
"버튼 누르면 유저가 입력한 글 가져와서 글제목 state에 넣어주세요"
왜냐면 글제목.map() 함수 때문에 글제목 state(array)의 갯수에 맞게 html이 알아서 생성되고 있음
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
function App (){
let [글제목, 글제목변경] = useState(['남자코트추천', '강남우동맛집', '파이썬독학']);
let [입력값, 입력값변경] = useState('');
return (
<div>
<input onChange={ (e)=>{ 입력값변경(e.target.value) } } />
<button onClick={()=>{
let copy = [...글제목];
copy.unshift(입력값);
글제목변경(copy);
}}>글발행</button>
</div>
)
}
|
cs |
💡 글발행 버튼 누르면 글제목 state에 유저가 입력한 글 추가되면 됨
1. 글제목 state이 array 형태이므로 카피본 만들기
2. 카피본에 unshift(입력값) 해줌 *unshift 란 array 맨첨에 추가해주는 문법
3. state 변경함수인 글제목변경에 카피본 넣어줌
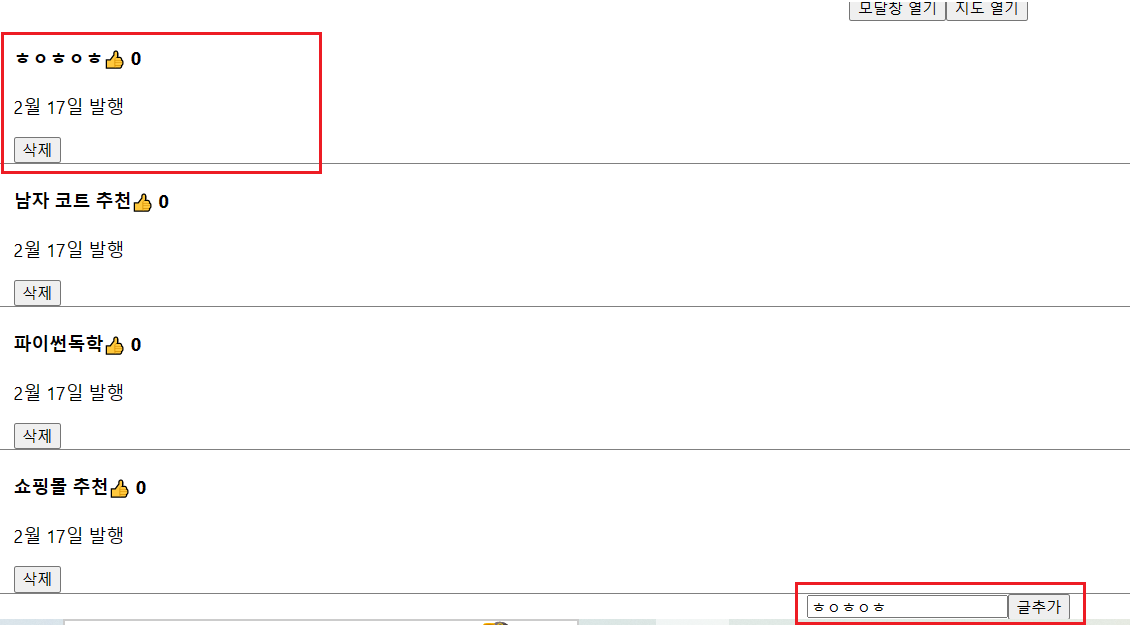
<input>에 뭐 입력하고 글발행 버튼 누르면 글제목 state에 추가돼서
글 추가 된것처럼 나옴 wow

삭제버튼 만들고 원하는 글 삭제하기
map 반복문 안에 삭제 버튼 만들고 버튼누르면
"<div> 하나 삭제해주세요" ㄴㄴ → 자바스크립트 방식
"state에서 글을 삭제해주세요" ㅇㅇ → 리액트 방식
리액트 방식으로 코드 짜면 됨
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
function App (){
let [글제목, 글제목변경] = useState(['남자코트추천', '강남우동맛집', '파이썬독학']);
let [입력값, 입력값변경] = useState('');
return (
<div>
{
글제목.map(function(a, i){
return (
<div className="list">
<h4>{ 글제목[i] }</h4>
<p>2월 18일 발행</p>
<button onClick={()=>{
let copy = [...글제목];
copy.splice(i,1);
글제목변경(copy);
}}>삭제</button>
</div>
)
})
}
</div>
)
}
|
cs |
💡 글삭제 버튼 누르면 글제목 state에서 원하는 값 삭제되면 됨
1. 글제목 state이 array 형태이므로 카피본 만들기
2. 카피본에 splice(인덱스값,배열값) 해줌 * splice(인덱스값,배열값)란 array에서 원하는 요소 삭제하는 문법
3. state 변경함수인 글제목변경에 카피본 넣어줌
삭제 버튼 누르면
글제목 state에서 원하는 요소가 삭제되어서
글 삭제 된것처럼 나옴 wow
반응형
'Coding > react' 카테고리의 다른 글
| [React] useState에 담을 데이터 너무 클 때 import/export (0) | 2023.02.01 |
|---|---|
| [React] React Bootstrap 사용하기 (0) | 2023.01.31 |
| [React] input값 state에 저장하기 e.target (0) | 2023.01.29 |
| [React] <input> 태그 타입 종류, 이벤트 핸들러 (0) | 2023.01.29 |
| [React] props - 자식이 부모 state 쓰고 싶을 때 (0) | 2023.01.27 |
댓글

