티스토리 뷰
왜 브라우저를 새로고침하면 state값이 초기값으로 돌아갈까?
→ html,js 처음부터 다시 읽기때문에
사이트 재접속해도 state가 남아있게 하고싶으면?
→ state를 서버로 보내서 데이터 베이스에 영구적으로 저장하고, 필요할때마다 데이터베이스에서 가져오면 됨
근데 서버도 모르고 데이터베이스 만드는 방법도 모른다면?
→ 차선책 localStorage에 저장해둬도 됨(반영구적 저장가능)
localStorage : 브라우저에서 제공하는 반영구적 데이터 저장소
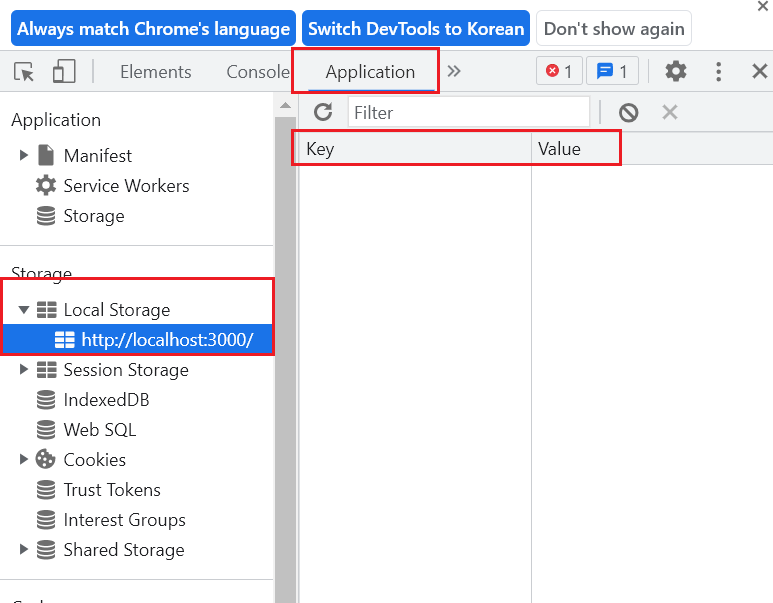
● 위치
브라우저 → 개발자도구 → Application → Local Storage

● 특징
1. key : value 형태로 저장 가능
2. 최대 5MB까지 문자만 저장 가능 (숫자로 저장해도 문자로 바뀜)
3. 사이트 재접속해도 남아있음(브라우저 청소하면 삭제됨)
● 참고
아래에 있는 Session Storage는 브라우저 끄면 날라감
local storage에 데이터 저장, 출력, 삭제
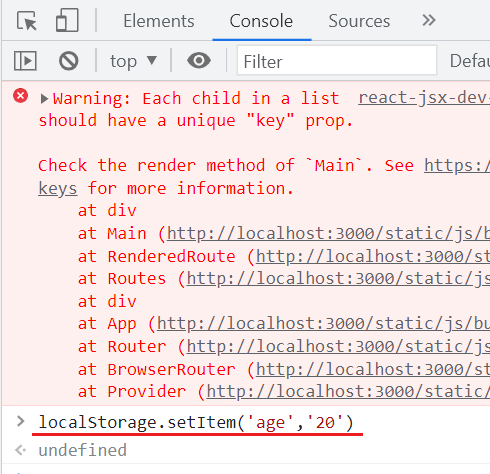
● 데이터 저장하는 법
localStorage.setItem( '이름', '값' ) 입력


● 데이터 출력하는 법
localStorage.getItem('이름') 입력

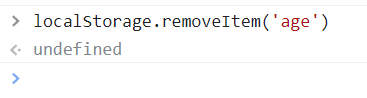
● 데이터 삭제하는 법
localSotorage.removeItem('이름') 입력

● 데이터 수정하는 법
데이터 수정하는 문법은 없음, 데이터 ①출력해서 ②수정하고 다시 ③저장해야 됨
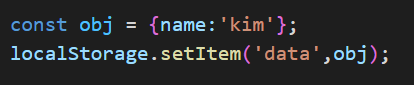
● 데이터 array / object 자료 저장하는 법
JSON 형태로 바꾸면 저장 가능 (JSON은 문자취급)
JSON형태로 안바꾸고 저장하면

object 데이터 깨져서 저장됨

JSON으로 변환하려면?
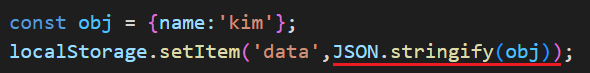
JSON.stringify( ) 에 넣고 setItem

setItem 할때 array / object는 꼭 JSON으로 변환시키기!

근데 JSON으로 저장시켜서 다시 꺼낼때 JSON으로 나올듯

그러네

JSON을 다시 array / object로 변환 시켜서 꺼내려면?
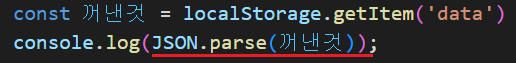
getItem으로 꺼낸것 JSON.parse( )에 넣기

변환돼서 출력됨

object 자료니까 key 이름으로 출력 가능


👩🏫 응용숙제
최근 본 상품의 번호를 로컬스토리지에 저장해보기
자료이름은 watched, 자료형태는 array
[0,1,2,3] 이런식으로, 중복은 막기, 중복제거하는 함수 써도 됨
데이터를 array 형식으로 받기 위해서는 array가 만들어져 있어야함
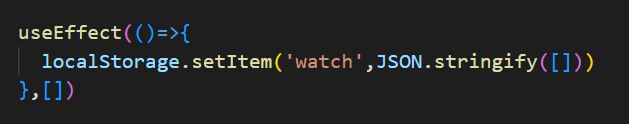
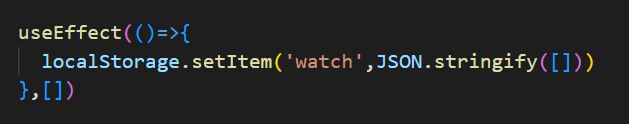
컴포넌트 들어갔을때 빈array가 생성되어야하므로 useEffect 사용하기
1. App.js에 컴포넌트 첫 렌더링시 빈array 생성되게 만들기

2. 상품의 id를 array에 추가하기

근데 같은 상품에 재접속하면 똑같은 id가 array에 중복으로 추가됨

3. Set자료형 써서 array에서 중복된 요소 제거하기
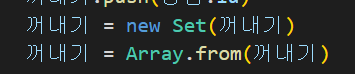
array → Set → array (*Set 자료형이란 중복을 허용하지 않는 array)
new Set( )에 array 자료 넣어서 Set 형식으로 바꾸고
Set 형식을 Array.from( )에 넣어서 다시 array로 바꿔야함


Q. 새로고침하면 watch 초기값으로 돌아가는데요?
App.js에 첫렌더링할때마다 array자료를 추가해달라고 코드를 짜놨기때문

이미 watch에 항목이 저장되어 있으면 위의 코드 실행되지 않게 코드 짜야함
'Coding > react' 카테고리의 다른 글
| [React] React Query (실시간 데이터 필요할 때 사용) (0) | 2023.03.06 |
|---|---|
| [React] Heroku에 React + Express 서비스 자동 배포하기 (0) | 2023.03.05 |
| 함수 만드는 3가지 방법 (0) | 2023.02.25 |
| [React] Redux 3 : store의 state 변경함수 만들기 (0) | 2023.02.20 |
| DOM / Virtual DOM (0) | 2023.02.20 |

