티스토리 뷰
만약 부모컴포넌트에 카운트+1 되는 버튼이 있다면 버튼 클릭할때마다
그 안에 있는 자식컴포넌트도 재렌더링됨
자식컴포넌트까지 계속 재렌더링 되버리면 성능이 저하됨 (자식컴포넌트가 무거울수도 있으니까)
내가 꼭 필요할때만 자식컴포넌트 재렌더링 시키고 싶으면?
자식 컴포넌트 만들때 memo 함수 안에 담아서 만들면 됨
memo - 자식 컴포넌트 꼭 필요할때만 재렌더링
1. import memo

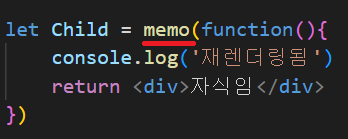
2. 자식컴포넌트를 memo 함수로 감싸서 만들음
● 원래 컴포넌트

● memo로 감싸서 만든 컴포넌트

memo의 원리
memo는 그냥 재렌더링을 막아주는게 아니라 특정상황에서만 막아줌
부모에게 받은 props가 변할때는 재렌더링됨
부모 컴포에 있는 count state

자식 컴포에 props로 count state 전송

자식 컴포가 props로 count 받았으므로
count state 변경될때만 자식컴포 재렌더링 됨
● memo 단점
memo로 감싸놓은 컴포넌트는 재렌더링 되기전에
항상 기존props와 신규props가 같은지 비교하는 작업을 할것임(같으면 재렌더링 시키고 다르면 안시켜야 되니까)
만약 props가 길고 복잡하면 오히려 성능 저하될수도
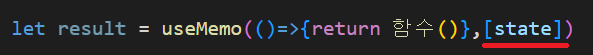
useMemo
컴포넌트 안에 어렵고 복잡한 연산을 하는 함수가 있다면


컴포넌트 재렌더링 될때마다 반복문 10억번 돌릴 것, 매우매우 비효율적
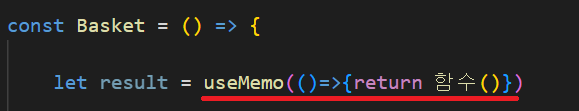
useMemo로 함수 사용하면 컴포넌트가 처음 렌더링 될때만 1회 실행해줌

useEffect 처럼 뒤에 dependency 넣을 수 있음
dependency에 state 넣으면 해당 state가 변할때만 함수 실행되는 것

useMemo와 useEffect는 거의 같은 기능인데요
굳이 왜 두개로 나눠놨을까 → 차이점이 있다면 실행시점이 다름
useEffect는 html 코드(보여주는거) 다 실행되고 실행된다면
useMemo는 랜더링 될때 같이 실행됨
'Coding > react' 카테고리의 다른 글
| [JavaScript] 배열의 복제 및 수정 spread 연산자 [...] (0) | 2023.04.02 |
|---|---|
| 카카오 지도 Web API 사용해보기 (0) | 2023.03.27 |
| [React] 성능개선 1 : 개발자도구 & lazy import (0) | 2023.03.08 |
| [React] React Query (실시간 데이터 필요할 때 사용) (0) | 2023.03.06 |
| [React] Heroku에 React + Express 서비스 자동 배포하기 (0) | 2023.03.05 |

