티스토리 뷰
그동안 model에 가상의 데이터 만들어서 사용했는데
mysql에서 데이터 가져와보기!
먼저 mysql 패키지를 설치
npm install mysql
패키지 설치 후
모델에서 mysql이랑 연결 시켜야한다 *모델에서 데이터 가공, 관리
//db연결, mysql의 접속 정보 값들 입력
const mysql = require("mysql");
//(conn = connect)
const conn = mysql.createConnection({
host: "localhost",
user: "newuser",
pw: "1234",
database: "kdt7", //테이블아니고 *데이터 베이스
});
db에서 전체 데이터 가져오는 모듈 만들기
*모듈이란 데이터 베이스에 연결하고 쿼리를 실행하는 등 데이터 베이스 작업을 처리하는 역할
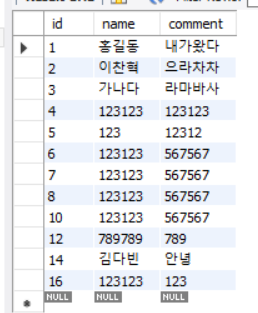
# 현재 visitor 테이블 안의 데이터들

# 모델
//전체 보이는 모듈만들음(모듈 - db에서 데이터 가져오는 것)
exports.getVisitors = (callback) => {
//conn의 정보를 가지고 쿼리를 날린다
conn.query("SELECT * FROM visitor", (err, rows) => {
if (err) {
console.log(err); //err - 실패, rows - 성공
}
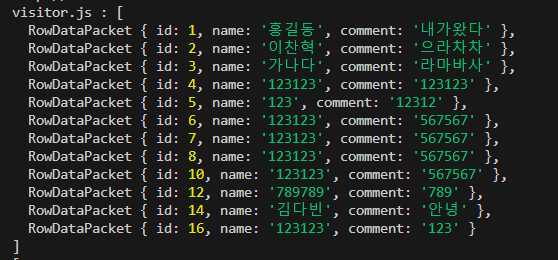
console.log("visitor.js :", rows); //rows - 쿼리 결과(db에서 가져온 데이터들)
callback(rows); //콜백은 쿼리 실행 결과를 전달하기 위해 사용, 콜백함수 사용해 rows를 컨트롤러의 visitor에 전달해줌
});
};*conn.query( "visitor 테이블 출력하는 쿼리문" )
*rows는 DB에서 가져온 데이터
*콜백함수를 이용해 rows를 컨트롤러에 전달
rows를 콘솔창에 찍어보면 DB의 전체 데이터가 나온다

모델에서 mysql 데이터 가져오는 모듈을 만들었으므로
컨트롤러에서 모델의 데이터를 뷰로 보내줘야한다
# 컨트롤러
exports.getVisitors = (req, res) => {
visitor.getVisitors((result) => {
console.log(result); //result가 모델에서 callback으로 넘겨준 rows(성공)값
res.render("visitor", { data: result }); //visitor.ejs에 data 이름으로 데이터 전달
});
};
visitor.getVisitor( )는 model에서 만든 함수
모델에서 콜백함수로 보내준 rows 값이 result이고
res.render로 visitor.ejs를 렌더링 할때 data이름으로 데이터 전달해준다
이제 뷰에서 data를 출력하면 됨!
그전에 라우터가서
/visitor 경로로 가면 컨트롤러에서 만든 getVisitor 함수 실행되게 만들기
# 라우터
//GET localhost:8000/visitor/visitors
router.get("/visitors", controller.getVisitors);라우터 만들었으니까
마지막으로 뷰에서 데이터 출력시키기
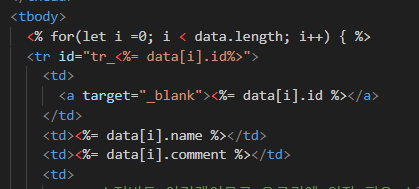
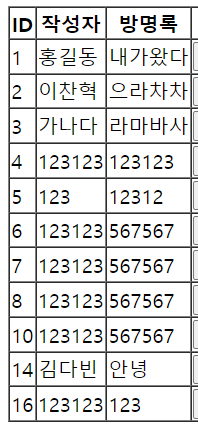
# 뷰

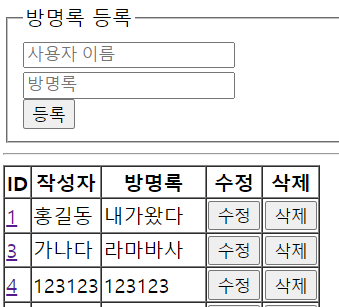
컨트롤러로 부터 받은 data를 ejs 문법으로 출력

db에서 원하는 데이터 하나만 가져오기
데이터 하나만 가져오는 모듈을 만들어야한다
쿼리스트링 or params 사용해서 하나씩 가져와보자
쿼리스트링 - url에서 물음표 ? 뒤에 오는 값들, key : value 형태
# 모델
exports.getVisitors1 = (id, callback) => {
conn.query(`select * from visitor where id=${id}`, (err, rows) => {
if (err) {
console.log(err);
}
console.log("getVisitors1", rows);
callback(rows);
});
};conn.query에 where절 쿼리문을 넣고
콜백함수를 이용해 데이터를 컨트롤러에 전달한다
# 컨트롤러
exports.CgetVisitor1 = (req, res) => {
console.log(req.query);
visitor.getVisitors1(req.query.id, (value) => {
res.render("visitor", { data: value }); //ejs가 보내는 방식
});
};*res.send( ) : 클라이언트에 응답 데이터를 보낼때 사용, 보통.send( ), render( ) 둘중 하나만 사용!
*req.query는 쿼리스트링 객체를 담고 있어 사용자가 url에 입력한 쿼리스트링 데이터를 가져올 수 있다 (key : value 형태로 출력)

위의 코드에서 req.query.id는 req.query 객체에서 id 키에 해당하는 값을 가져옴
# 라우터
//GET localhost:8000/visitor/get?id=N
router.get("/get", controller.CgetVisitor1);
params - url 경로의 일부를 변수로 사용할 수 있음, /users/:id에서 콜론(:)으로 시작하는 id가 해당
ex) /users/123 에서 req.params.id를 이용해 123 값을 얻을 수 있음
# 모델
exports.getVisitors1 = (id, callback) => {
conn.query(`select * from visitor where id=${id}`, (err, rows) => {
if (err) {
console.log(err);
}
console.log("getVisitors1", rows);
callback(rows);
});
};
# 컨트롤러
exports.CgetVisitor2 = (req, res) => {
console.log(req.params);
//model에서 만든 모듈 실행
visitor.getVisitors1(req.params.id, (value) => {
res.send(value); //서버에서 클라이언트로 응답데이터 value를 전송
});
};쿼리스트링과 마찬가지로 key : value 형태로 출력
*req.params.id로 id값 얻을 수 있음
# 라우터
//GET localhost:8000/visitor/:id
router.get("/:id", controller.CgetVisitor2);
db에 데이터 등록하기
모델에서 데이터 등록하는 모듈을 만들기
# 모델
exports.postVisitor = (data, callback) => {
conn.query(
//쿼리문 실행
//'${data.name}','${data.comment}' 문자로 넣어야됨!!! 안그럼 숫자만 등록됨
`INSERT INTO visitor(name,comment) values('${data.name}','${data.comment}')`,
function (err, rows) {
if (err) {
console.log(err);
}
console.log("postVisitor:", rows); //insert가 완료되었을때 객체가 옴
callback(rows.insertId); //그 객체중에 필요한게 inserId라서 콜백함수에 넣어줌
}
);
};*주의 - 쿼리문에 values 값 넣을때 문자로 넣어야하므로 따옴표 꼭!
*data - 프론트의 폼을 통해 받은 값으로 axios를 통해 전송
axios를 사용하여 프론트의 데이터를 서버로 보낼때 data 객체는 서버로 전송될 데이터를 담고 있음

# 컨트롤러
exports.CpostVisitor = (req, res) => {
console.log(req.body);
visitor.postVisitor(req.body, (value) => {
//서버에서 데이터를 프론트에 보내줌
res.send({
result: true,
id: value, //콜백함수로 받은 값
name: req.body.name,
comment: req.body.comment,
});
});
};
# 라우터
//POST localhost:8000/visitor/write
router.post("/write", controller.CpostVisitor);
# 뷰
등록버튼을 만들어서
자식요소로 추가시키기
<button type="button" onclick="createVisitor()">등록</button>
<script>
function createVisitor() {
//폼태그 가져오기
const form = document.forms["visitor"];
console.log(form.name.value); //입려한 id
console.log(form.comment.value); //입력한 comment
//아이디나 비번이 빈값이면 alert 출력
if (form.name.value.length === 0 || form.comment.value.length === 0) {
alert("이름 또는 방명록 기입하세요!");
return;
}
if (form.name.value.length > 10) {
alert("이름은 10글자 미만으로 작성해주세요");
return;
}
axios({
method: "post",
url: "/visitor/write",
data: {
name: form.name.value,
comment: form.comment.value,
},
})
.then((res) => {
//우리가 입력한 데이터
return res.data;
})
.then((data) => {
//insertAdjacentHTML : 특정요소의 html 추가
//innnerHTML : 기존 노드 지우고 덮어 씌움
const html = `
<tr id="tr_${data.id}">
<td>${data.id}</td>
<td>${data.name}</td>
<td>${data.comment}</td>
<td><button type="button" onclick="editVisitor(${data.id})">수정</button></td>
<td><button type="button" onclick="deleteVisitor(${data.id})">삭제</button></td>
</tr>
`;
tbody.insertAdjacentHTML("beforeend", html); //beforeend : 가장 마지막 child, tobody의 가장 마지막에 변수 html가 추가된다는 뜻
});</script>axios를 사용하여 data를 /visitor/write 경로로 post 요청하고
여기서 보낸 data는 모델에서 받아 쿼리문 완성에 사용
db의 데이터 수정하기
모델에서 데이터 수정하는 모듈 만들기
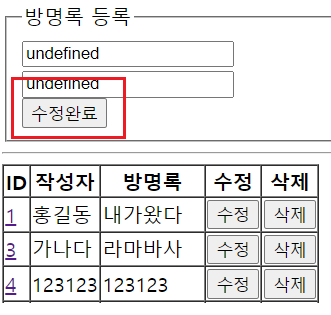
먼저 수정버튼 누르면 기존 등록 버튼에서 수정완료 버튼으로 바껴야함


# 모델
exports.MpatchVisitor = (data, callback) => {
conn.query(
`UPDATE visitor SET name='${data.name}',comments='${data.comment}' WHERE id=${data.id}`,
function (err, rows) {
if (err) {
console.log(err);
}
console.log("patchVisitor:", rows);
callback(rows);
}
);
};
# 컨트롤러
exports.CpatchVisitor = (req, res) => {
console.log(req.body);
//모델에서 만든 모듈 실행
visitor.MpatchVisitor(req.body, () => {
res.send({ result: true }); //reulst:true 나 데이터 전송 성공했다 알리는것
});
};res.send({ result : true })는 데이터 전송 성공했다고 알리는 것
# 라우터
//PATCH localhost:8000/visitor/edit
router.patch("/edit", controller.CpatchVisitor);
# 뷰
수정버튼 누르면 수정완료 버튼 출력
<button type="button" onclick="editVisitor('<%= data[i].id%>')"> 수정 </button>
<script>
function editVisitor(num) {
const form = document.forms["visitor"];
console.log(typeof num);
axios({
method: "GET",
url: `/visitor/get?id=${Number(num)}`,
})
.then((res) => {
console.log(res.data);
return res.data; //성공시 data가 아래 then으로 넘어감
})
.then((data) => {
//data가 배열임
console.log("data", data);
const form = document.forms["visitor"];
form.name.value = data[0].name; //데이터의 이름을 가져옴
form.comment.value = data[0].comment;
const html = `
<button type="button" onclick="edit(${num})">수정완료</button>
`;
//수정버튼 넣을 위치 등록버튼 옆
button.innerHTML = html; //등록버튼을 바꿔줌
});
}
</script>
수정완료 버튼 누르면 수정되게
function edit(num) {
const form = document.forms["visitor"];
console.log(typeof num);
axios({
method: "patch",
url: "/visitor/edit",
data: {
id: Number(num),
name: form.name.value,
comment: form.comment.value,
},
})
.then((res) => {
return res.data;
})
.then((data) => {
console.log("data:", data);
const newData = document.querySelector(`#tr_${num}`).children;
console.log(newData);
newData[1].textContent = form.name.value;
newData[2].textContent = form.comment.value;
});
};
db의 데이터 삭제하기
# 모델
exports.MdeleteVisitor = (id, callback) => {
conn.query(`DELETE FROM visitor WHERE id=${id}`, (err, rows) => {
if (err) {
console.log(err);
}
callback(true);
});
};
# 컨트롤러
exports.CdeleteVisitor = (req, res) => {
//모델에서 만든 모듈
visitor.MdeleteVisitor(req.body.id, (value) => {
res.send({ result: value });
});
};
# 라우터

# 뷰
//수정하는 화면변경
function editVisitor(num) {
const form = document.forms["visitor"];
console.log(typeof num);
axios({
method: "GET",
url: `/visitor/get?id=${Number(num)}`,
})
.then((res) => {
console.log(res.data);
return res.data; //성공시 data가 아래 then으로 넘어감
})
.then((data) => {
//data가 배열임
console.log("data", data);
const form = document.forms["visitor"];
form.name.value = data[0].name; //데이터의 이름을 가져옴
form.comment.value = data[0].comment;
const html = `
<button type="button" onclick="edit(${num})">수정완료</button>
`;
//수정버튼 넣을 위치 등록버튼 옆
button.innerHTML = html; //등록버튼을 바꿔줌
});
}
//수정확정
function edit(num) {
const form = document.forms["visitor"];
console.log(typeof num);
axios({
method: "patch",
url: "/visitor/edit",
data: {
id: Number(num),
name: form.name.value,
comment: form.comment.value,
},
})
.then((res) => {
return res.data;
})
.then((data) => {
console.log("data:", data);
const newData = document.querySelector(`#tr_${num}`).children;
console.log(newData);
newData[1].textContent = form.name.value;
newData[2].textContent = form.comment.value;
});
}
'Coding > 포스코x코딩온' 카테고리의 다른 글
| mvc 패턴 (0) | 2023.05.24 |
|---|---|
| [포스코x코딩온] 웹 풀스택 과정 5주차 데이터 베이스 기초 (0) | 2023.05.20 |
| [포스코x코딩온] 웹 풀스택 과정 4주차 파일업로드 multer (0) | 2023.05.18 |
| [포스코x코딩온] 웹 풀스택 과정 4주차 비동기 HTTP 통신 axios (0) | 2023.05.17 |
| [포스코x코딩온] 웹 풀스택 과정 4주차 form에서 입력한 데이터 서버로 전송하기 (0) | 2023.05.17 |

