티스토리 뷰
narrowing
narrowing이란 애매한 변수의 타입의 범위를 좁혀나가는 것을 의미한다.
<h4 id="title">안녕하세요</h4>
<a href="naver.com">링크</a>
<button id="button">버튼</button>기존 js에서 id가 title인 <h4> 태그 안의 글자를 바꾸고싶으면?
let 제목 = document.querySelector("#title");
제목.innerHTML = "반가움";querySelector로 요소 찾고 innerHTML으로 바꿔주면 된다.
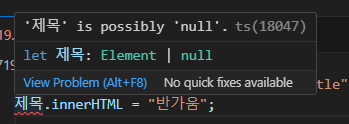
근데 에러남잼

querySelector로 찾은 요소는 ' Element | null ' 타입이기 때문에
querySelector를 사용해서 찾은 요소를 사용할 때는 ' null ' 체크를 해서 해당 요소가 찾아진 경우에만 사용하는 것이 안전하다.
이때 ' null ' 인지 아닌지 if문으로 타입을 확인해서 사용하는걸 narrowing 한다고 함!
let 제목 = document.querySelector("#title");
if (제목 !== null) {
제목.innerHTML = "반가움";
}if문 사용해서
제목이라는 변수가 null이 아니면 바꿔주세요~
HTML 조작시 narrowing 하는 방법
1. !=null (위에)
2. instanceof 연산자 ★가장 많이씀
let 제목 = document.querySelector("#title");
if (제목 instanceof Element) {
제목.innerHTML = "반가움";
}
3. as Element 붙이기 (무조건 Element로 간주해달란 의미, 비상시에만 써야함)
let 제목 = document.querySelector("#title") as Element;
제목.innerHTML = "반가움";
4. 오브젝트에 물음표 붙이기
let 제목 = document.querySelector("#title");
if (제목?.innerHTML != undefined) {
제목.innerHTML = "반가움";
}제목이 innerHTML메소드를 가지고 있으면 코드 실행하고
없으면 undefined 출력
만약 <a> 태그의 href를 카카오로 바꾸고 싶으면?
<h4 id="title">안녕하세요</h4>
<a href="naver.com">링크</a>
<button id="button">버튼</button>
가장 많이 사용하는 두번째 방법인 instanceof 연산자로 narrowing하면 된다.
let 링크 = document.querySelector(".link");
if (링크 instanceof HTMLAnchorElement) {
링크.href = "https://kakao.com";
}<a> 태그에 필요한 정확한 타입명인 HTMLAnchorElement를 사용해야함
+
<button> 태그면 HTMLButtonElement
<h1> 태그면 HTMLHeadingElement
타입스크립트에서 이벤트리스너 부착하는 법
이벤트리스너 부착할때도 narrowing 해야한다.
*addEventListener 함수 붙일 때 물음표도 붙이는데 물음표의 뜻은
let 버튼 = document.querySelector("#button");
//narrowing
버튼?.addEventListener("click", function () {
console.log("장");
});만약 버튼이라는 변수가 정의되어 있고
해당 변수가 존재할 때(요소가 존재할 때)
addEventListener 메소드를 호출할것이고
요소가 존재하지 않는 경우 undefined을 내보낼 것 이다.
예제1
버튼을 눌렀을때 이미지 바꾸기
<img id="image" src="test.jpg">
<button id="button">카카오로 변경</button>
let 버튼 = document.querySelector("#button");
let 이미지 = document.querySelector("#jpg");
버튼?.addEventListener("click", function () {
if (이미지 instanceof HTMLImageElement) {
이미지.src = "change.jpg";
console.log("잘됨");
}
});버튼 요소를 선택하고 이벤트리스너를 부착한다.
버튼 요소가 존재하지 않을 경우를 대비해 물음표를 사용해 확인!
이벤트리스너 내부에서 이미지가 HTMLImageElement 타입인지 확인한다. 맞을 경우에만 src 속성을 변경하기 위함!
예제2
버튼을 눌렀을 때 여러개의 태그의 href 바꾸기
<a class="naver" href="naver.com">링크</a>
<a class="naver" href="naver.com">링크</a>
<a class="naver" href="naver.com">링크</a>
<button id="button">카카오로 변경</button>
let 네이버 = document.querySelectorAll(".naver");
let 버튼 = document.querySelector("#button");
버튼?.addEventListener("click", function () {
네이버.forEach((a) => {
if (a instanceof HTMLAnchorElement) {
a.href = "https://kakao.com";
}
});
});'Coding > typescript' 카테고리의 다른 글
| [typescript] object에 타입 interface 키워드 (0) | 2023.08.04 |
|---|---|
| [typescript] class에 타입지정 (0) | 2023.07.23 |
| [typescript] 함수와 object에 type alias 지정하기 (0) | 2023.07.18 |
| [typescript] Literal types으로 만드는 const 변수 유사품 (0) | 2023.07.18 |
| [typescript] 타입 변수에 담아쓰기, 변경 막을때 readonly (0) | 2023.07.17 |

