티스토리 뷰

같은 목록 페이지 여러개 만들고 싶으면 :URL 파라미터
props로 state 전송하기 귀찮아서 각각 컴포넌트에 state 만들면 과연 편할까? 놉!
나중에 수정사항 생겼을때 여러곳을 수정해야돼서 더 귀찮아짐
:URL 파라미터 문법 사용
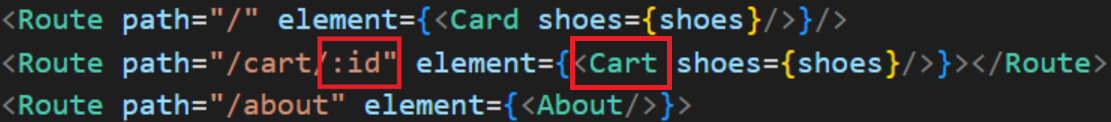
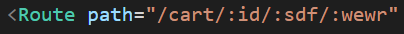
path 작명할때 /:URL 파라미터(자유롭게 작명)
ex)

/cart/:id => /cart/0, /cart/1, /cart/2, /cart/sdfiuewj 등 아무거나 입력해도 <Cart /> 컴포넌트로 접속됨
But 페이지는 여러개인데 똑같은 <Cart/> 컴포넌트만 보여줌
다른 페이지 보여주려면
각각 다른 컴포넌트를 수십개 만들기 or 하나의 컴포넌트로 각각 다른 내용을 보여주기
똑같은 컴포넌트(페이지) 안나오게 하기
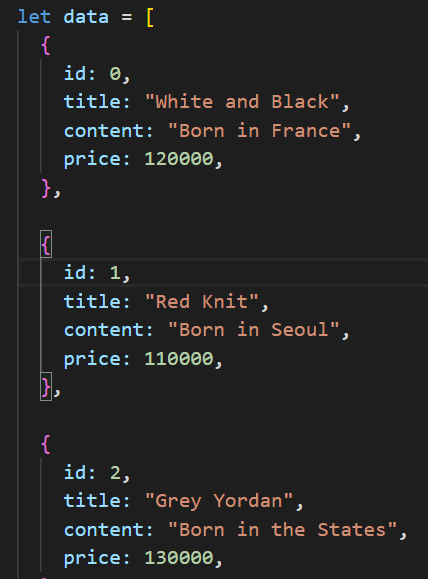
/cart/0 으로 접속하면 0번 상품
/cart/1 으로 접속하면 1번 상품
/cart/2 으로 접속하면 2번 상품
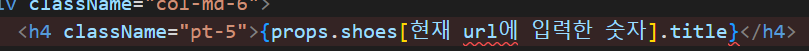
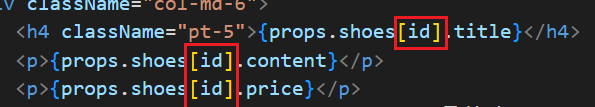
하드코딩했던 자리에 현재 url파라미터에 입력된 숫자 넣으면 array에서 [숫자]번째의 상품 보여줄 수 있음

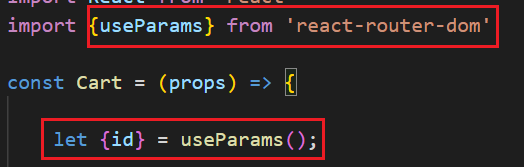
유저가 현재 url 파라미터에 입력한거 가져오려면 → useParams()
1. useParams() 함수 import 하기
2. url파라미터와 같은 이름의 변수 만들어서 useParams() 넣기


만약 유저가 URL 파라미터에 이상한거 입력하면? (=id라는 변수가 이상하면?)
조건문 써서 상품없다는 UI 보여주면 됨
URL 파라미터 만들때 여러개도 가능

사용자가 입력한 URL 파라미터와 같은 id값을 가진 상품 가져오기
URL파라미터가 0이면 id가 0인 상품
URL파라미터가 1이면 id가 1인 상품
URL파라미터가 2이면 id가 2인 상품

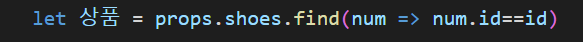
array에서 특정 값을 찾을 수 있는 find(function(){}) 사용해서
사용자가 입력한 URL파라미터와 같은 id 값을 가진 요소 가져오기


'Coding > react' 카테고리의 다른 글
| [React] 컴포넌트의 Lifecycle(인생)과 useEffect (0) | 2023.02.09 |
|---|---|
| [React] Mui - 로그인창 만들기 (0) | 2023.02.08 |
| [React] 라우터 - navigate, outlet(nested routes) (0) | 2023.02.06 |
| [React] 리액트 라우터 - 기본 셋팅(Route, Link) (0) | 2023.02.06 |
| [React] useState에 담을 데이터 너무 클 때 import/export (0) | 2023.02.01 |

