티스토리 뷰
반응형
컴포넌트의 Lifecycle : 생명주기(컴포넌트도 인생이 있음, 사람처럼 태어나고 죽는다)
1.컴포넌트는 생성될 수 있고(mount)
2.재렌더링 될 수도 있고(update)
3.삭제 될 수도 있음(unmount)
우리는 컴포넌트 인생에 간섭할 수 있음
땡땡 컴포넌트 등장 전에 이것 좀 부탁함
땡땡 컴포넌트 사라지기 전에 이것 좀 부탁함
땡땡 컴포넌트 업뎃되고나서 이것 좀 부탁함
컴포넌트 인생 바뀔때마다 코드 넣어주면되는데 그걸 Lifecycle hook이라고 함
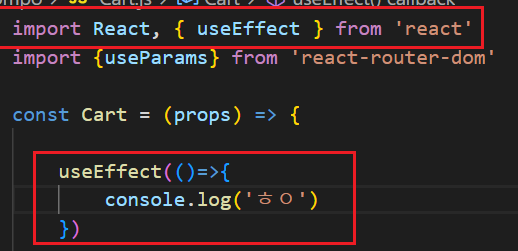
Lifecycle hook 쓰는법 useEffect()
기본적으로 useEffect는 매 렌더링될때마다 실행됨
컴포넌트가 mount, update, unmount 될때마다 useEffect 안의 함수가 실행됨


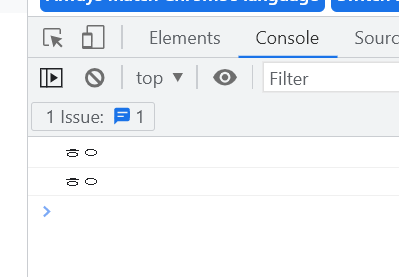
근데 왜 두번 출력됨? 원래 useEffect 안의 코드는 두번정도 실행 된다고함 for 디버깅
useEffect 쓰는 이유
useEffect 안에 적은 코드는 html 렌더링 이후에 동작함
코드의 실행시점을 조절할 수 있기 때문에
조금이라도 html 랜더링 빠른 사이트 원하면 쓸데없는 것들은 다 useEffect 안에 넣으면 됨 (html 렌더링 이후에 동작하므로)
컴포넌트의 핵심기능은 html 랜더링이라서 그거 외에 쓸데없는 기능들은 다 useEffect 안에 적으라는 것
ex) 오래걸리는 반복연산, 서버에서 데이터 가져오는 작업, 타이머 달기 등등
왜 useEffect 라는 이름을 붙였을까
핵심기능외에 부가기능을 Side Effect라고 하는데 거기서 따옴
useEffect에도 핵심보단 부가적인 코드 넣으니깟
반응형
'Coding > react' 카테고리의 다른 글
| [React] 리액트에서 서버와 통신하려면 axios 1 (0) | 2023.02.11 |
|---|---|
| [React] useEffect [ ] , return (0) | 2023.02.10 |
| [React] Mui - 로그인창 만들기 (0) | 2023.02.08 |
| [React] useParams() - url 파라미터로 비슷한 상세페이지 여러개 만들기 (0) | 2023.02.07 |
| [React] 라우터 - navigate, outlet(nested routes) (0) | 2023.02.06 |
댓글

