티스토리 뷰
useEffect 실행조건 공부하기 전에
2초후에 사라지는 박스 만들보기
display:none; 가진 클래스 하나 만들고 2초 후에 클래스 붙여서 사라지게 코드 짜려고 했는데
노노.. 리액트는 state 만들어야함
setTimeout(()=>{ 1초 후 실행할 코드 },1000);
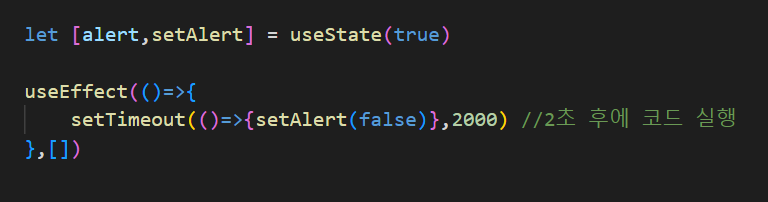
1. UI 상태 저장할 state 만들고
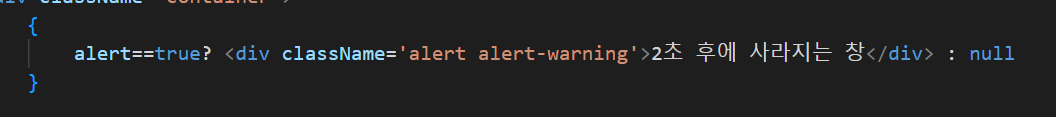
2. 삼항연산자로 true 일때 창 보이게, false 일때 안보이게
3.setTimeout 에 코드 넣기


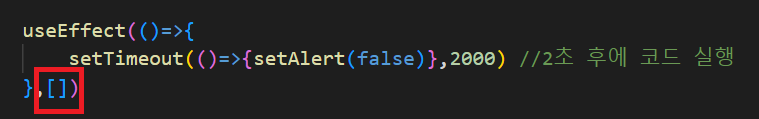
useEffect 실행조건 넣을 수 있는 곳은 [ ] (*[ ] 안에 변수, state 넣을 수 잇음)

[ ] 없을땐 mount(생성) 되거나 update(재렌더링) 될때 마다 코드 실행되는데
[ ] 추가하면 첫 mount 이후 [ ] 안에 있는 state가 update 되어야 실행됨
즉 [ ] 안에 아무것도 없으면 컴포넌트 mount시 1회만 실행되고 끝
요약👩🏫
[ ] 없으면 mount, update 시 실행 됨 ->update 될때마다 실행되는거 좀 킹받
[ ] 있으면 mount 시만 실행 됨
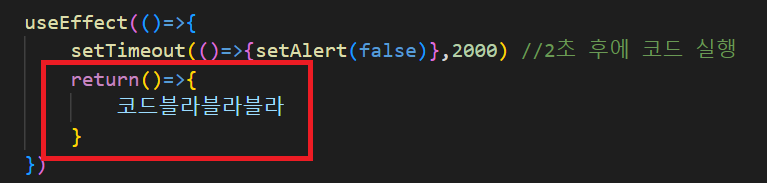
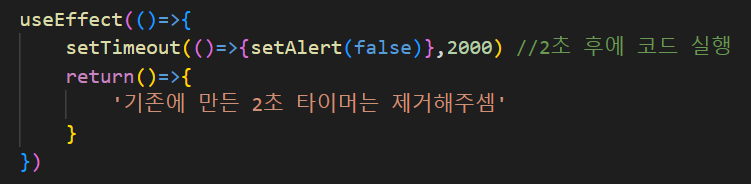
useEffect 동작 전에 실행되는 return ()=>{}
useEffect가 실행되기 전에 어떤 코드를 실행하고 싶으면 return 뒤에 코드 짜기

return 언제씀 → 코드 실행시키기 전에 주변을 싹 치우고 시작하고 싶을때
return의 별명 : clean up function *싹 지워버림

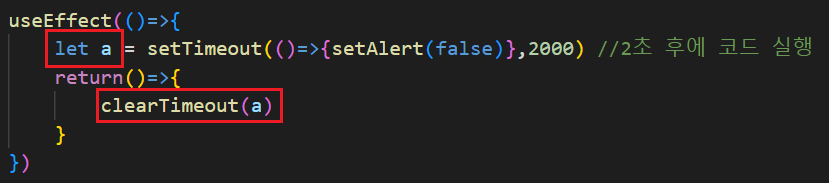
타이머 제거하는 코드
1. 기존에 만든 타이머 코드를 변수에 집어 넣기
2. clearTimeout()에 집어 넣기 *타이머 제거해주는 함수

총정리
useEffect(()=>{ }) 1.재렌더링 될때마다 코드 실행하고싶으면
useEffect(()=>{ }, [ ]) 2. mount시 1회 코드 실행하고 싶으면
useEffect(()=>{ 3. unmount시(컴포넌트 삭제될때) 1회 코드 실행하고 싶으면
return()=>{
}
}, [ ])
'Coding > react' 카테고리의 다른 글
| [React] useEffect 정리 (0) | 2023.02.12 |
|---|---|
| [React] 리액트에서 서버와 통신하려면 axios 1 (0) | 2023.02.11 |
| [React] 컴포넌트의 Lifecycle(인생)과 useEffect (0) | 2023.02.09 |
| [React] Mui - 로그인창 만들기 (0) | 2023.02.08 |
| [React] useParams() - url 파라미터로 비슷한 상세페이지 여러개 만들기 (0) | 2023.02.07 |

