티스토리 뷰
전환 애니메이션은
1. 애니메이션 동작 전 className을 css에 만들기
2. 애니메이션 동작 후 className을 css에 만들기
3. className에 transition 속성 추가
4. 원할 때 애니메이션 동작 후 className 부착시키기
이 순서대로 코드를 짜면 된다.
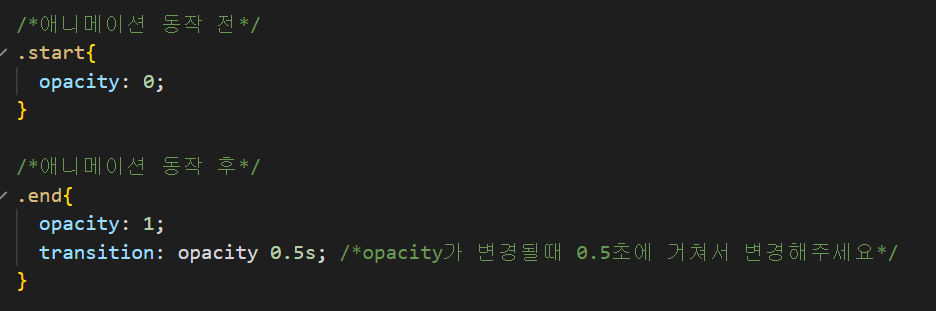
1. 애니메이션 동작 전 className을 css에 만들기
2. 애니메이션 동작 후 className을 css에 만들기
3. className에 transition 속성 추가

transition은 해당 속성이 변할 때 서서히 변경시켜 주세요 라는 뜻이다.
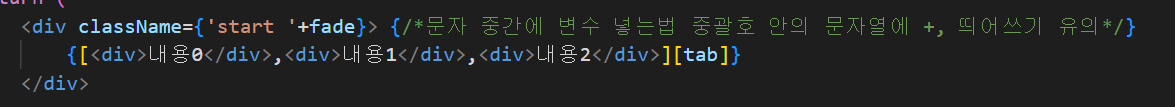
원하는 div 요소에 start 을 넣어두고 end를 탈부착시키면 전환 시 transition 효과를 줄 수 있다.
4. 원할 때 end 부착시키기
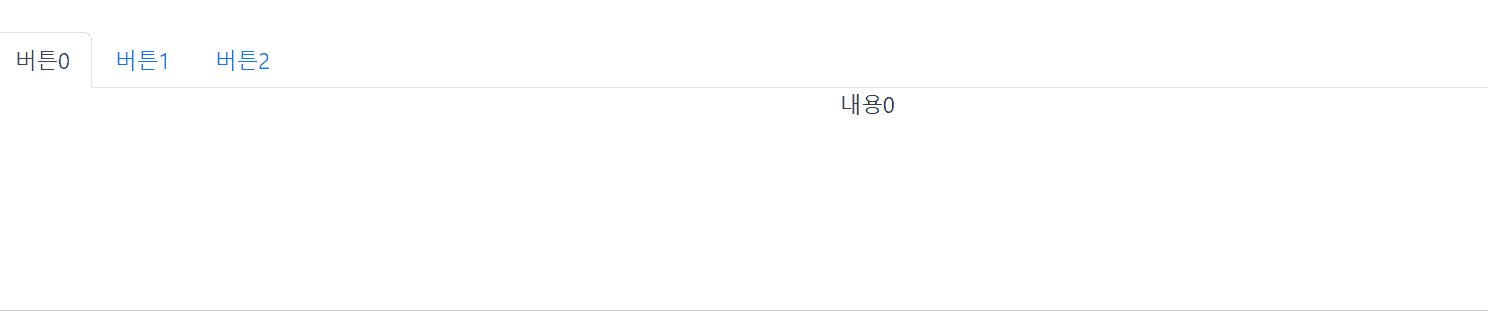
tap state가 변할 때 end가 부착되면 된다.
function TabContent({ tab }) {
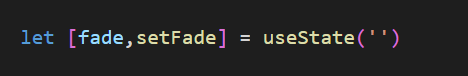
let [fade, setFade] = useState("");
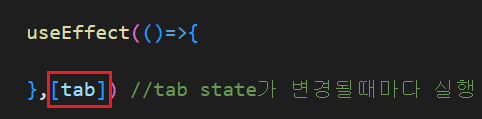
//tab state가 변경될때마다 실행
useEffect(() => {
setTimeout(() => {
setFade("end");
}, 300);
return setFade("");
}, [tab]);
return (
<div className={`start ${fade}`}>
{[<div>내용0</div>, <div>내용1</div>, <div>내용2</div>][tab]}
</div>
);
}

useEffect를 사용하면
특정 state가 변할 때만 코드 실행이 가능하다.
tap state가 변할 때 마다 end를 부착시켜야 하므로
end를 부착시킬 수 있는 새로운 state 하나 만들기

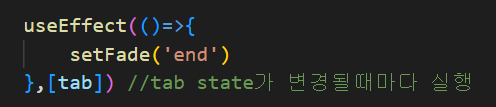
useEffect 안에 fade state 값을 end로 바꿔주는 코드 작성하면 된다.

tab state가 변경될 때
useEffect 안의 코드가 실행되어 클래스네임에 end가 부착된다.

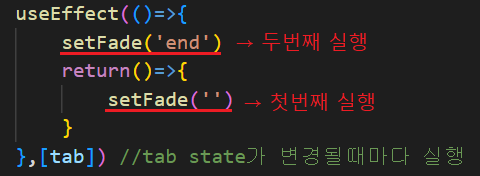
tab state가 변할 때 end가 부착되긴 하는데 계속 부착만 돼서 변화가 없으므로
그럼 setFade('end') 코드 실행되기 전에 먼저 setFade(' ') 가 실행되어야 한다.
clean up function(=return문)을 쓰면
useEffect 코드 실행하기 전에 setFade(' ')코드를 실행 할 수 있다.

근데도 적용 잘 안됨 ㅇㅅㅇ 왜?
리액트의 automatic batching이라는 기능 때문에 return문 안에 있는 코드와 useEffect 안에 있는 코드가 같이 실행된다고 한다.
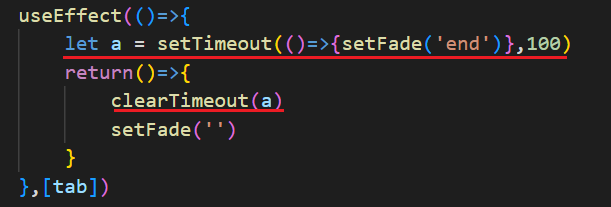
*setTimeout 사용해서 시간차를 조금 두면 나중에 실행 가능!
setTimeout은 타이머 이므로 변수에 넣고 클린업으로 삭제시켜야한다. (setTimeout + clearTimeout 세트라고 생각하기)


'Coding > react' 카테고리의 다른 글
| [React] Redux 2 : store에 state 보관하고 쓰는 법 (0) | 2023.02.18 |
|---|---|
| [React] Redux 1 : Redux Toolkit 설치, store 생성 (0) | 2023.02.17 |
| [React] 리액트에서 탭 UI 만들기 (+props 꿀팁, array ) (0) | 2023.02.14 |
| [React] 리액트에서 서버와 통신하려면 ajax 2 (post, fetch) (1) | 2023.02.13 |
| [React] useEffect 정리 (0) | 2023.02.12 |

