티스토리 뷰
반응형
Redux 쓰는 이유 - props 없이도 편리하게 state 공유 가능해서!
Redux store안에 모든걸 넣을 필욘 없음, 컴포넌트간 공유가 필요없는 state는 그냥 useState로 만드는게 나음
Redux store에 state 보관하는 법 - state 생성 후 등록
1. state 생성
import createSlice 한 후
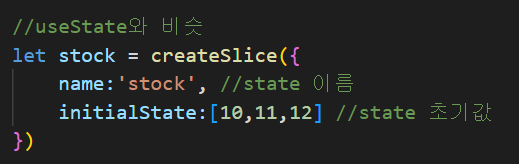
createSlice( ) 안에 state와 같은 이름의 변수 만들고
{ name : 'state이름',
initialState : 'state의 초기값' }
넣으면 state 하나 생성되는 것
createSlice( )와 useState( ) 용도 비슷하다고 생각하면 됨


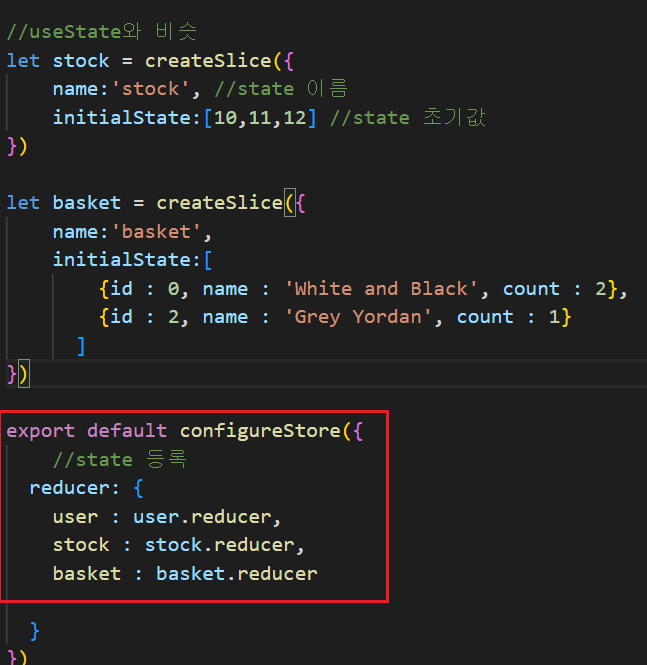
2. state 등록
import configureStore 한 후
configureStore ( ) 안에
reducer : { 작명 : createSlice만든거.reducer } 넣으면 등록까지 완료
여기에 등록한 state들은 모든 컴포넌트에서 자유롭게 사용 가능


store에 있던 state를 컴포넌트에서 사용하기
컴포넌트에서 import useSelector 한 후

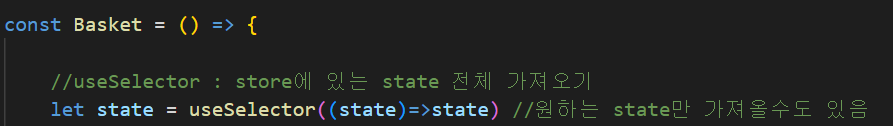
변수에 담는 함수형으로
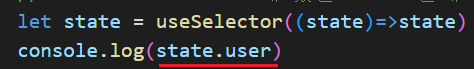
let state = useSelector((state) => { return state } ) 하면 store에 있던 모든 state 가져올 수 있음

일부 state만 불러올수도 있음


반응형
'Coding > react' 카테고리의 다른 글
| DOM / Virtual DOM (0) | 2023.02.20 |
|---|---|
| [React] 책으로 공부한 것 기록 - var, let, const (0) | 2023.02.19 |
| [React] Redux 1 : Redux Toolkit 설치, store 생성 (0) | 2023.02.17 |
| [React] 컴포넌트에 전환 애니메이션 주기(transition) (0) | 2023.02.15 |
| [React] 리액트에서 탭 UI 만들기 (+props 꿀팁, array ) (0) | 2023.02.14 |
댓글

