티스토리 뷰
[React] Redux 4 : store의 state가 object/array일 경우 변경하는 법
Kim Da Beeen 2023. 6. 18. 14:55redux안에 있는 state가 array/object 인 경우

원래 state가 array/object인 경우에는 복사본을 만들어서 수정해야하지만
redux 사용하는 경우 state 직접 수정해도 잘 변경 됨 (Redux 설치하면 자동으로 딸려오는 lmmer.js 라이브러리 때문!
state 만들 때 문자나 숫자 하나만 필요해도 redux에선 일부러 array/object에 담는 경우도 있다고함 수정이 편리해서)
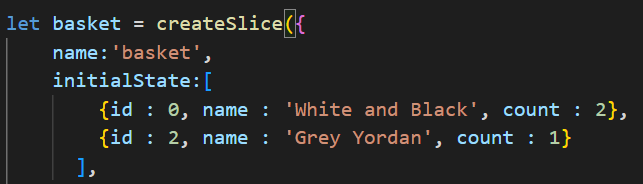
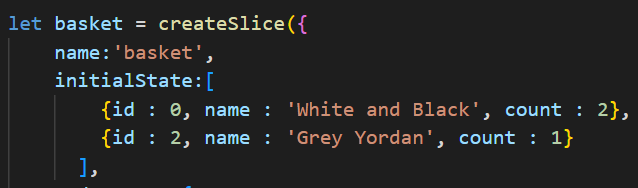
위의 array에서 count만 +1씩 증가하는 변경함수 만들고 싶으면?
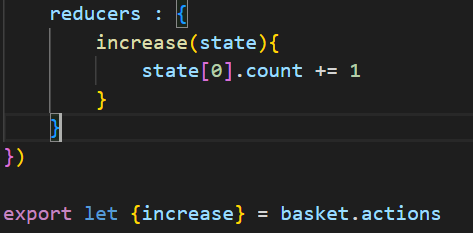
increase라는 함수 만들고 export 해서

*파라미터로 들어간 state는 state의 초기값
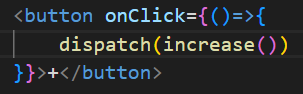
필요한 컴포넌트에서 import 하고 dispatch( ) 안에 increase 함수 넣으면 완성~

state 변경함수가 여러개 필요하면
위에서는 +1씩만 증가하는 함수로 만들었는데
+10, +100 등 원할때마다 바꾸고 싶으면?
파라미터 문법 사용하면 함수 여러개 만들 필요가 없음!!
state 변경함수에도 파라미터 문법이 사용 가능

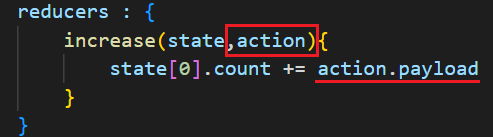
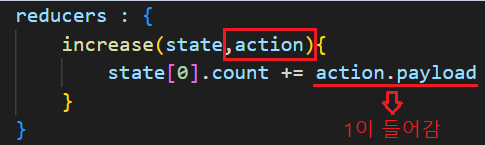
state 변경함수인 increase에 둘째 파라미터 action을 입력하면
사용자가 원할때 변경할 수 있는 함수 만들어짐
보통 둘째 파라미터 action으로 작명함
action.payload는 컴포넌트에서 increase 함수의 파라미터를 받아오는 것 (이게 뭔말?)

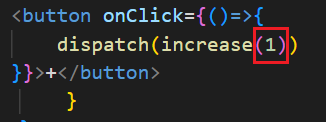
위의 코드는 컴포넌트에서 increase 함수 사용한 경우인데
increase( )에 파라미터 값으로 1이 들어가있음
이 파라미터의 값이 action.payload에 들어가서
count가 1씩 증가하는 것

(참고)
-action.type하면 state변경함수 이름 나옴
-action.payload하면 컴포넌트에서 입력한 파라미터 나옴(위에서 설명한 것)
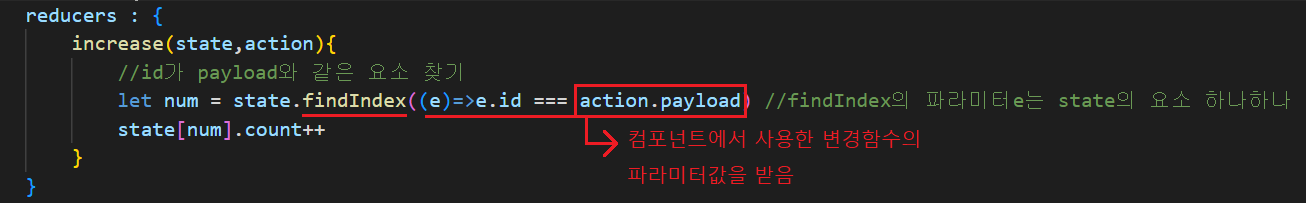
예제1. 장바구니에서 수량 +1 기능 만들기
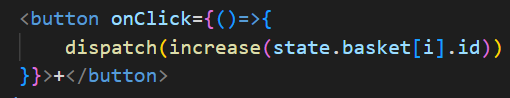
버튼 클릭할 때마다 옆에 있는 상품의 수량이 1씩 증가해야됨
=> 버튼 누르면 옆의 id와 같은 id 가진 상품 찾아서 +1

1. 컴포넌트에서 해당 상품의 id 값을 변경함수의 파라미터로 넣어서 payload로 가져오기
2. payload값과 같은 id값을 가진 상품 구하기
3. 그 상품의 count에 1씩 더하기


findIndex - 원하는거 몇번째에 있나 찾아주는 함수
array.findIndex(( e ) => { return 조건식 }
*findIndex의
파라미터 : array의 요소를 하나씩 가져옴
조건식 : array요소를 찾을 조건
ex) id값을 2로 가지는 요소의 count에 +1을 해주세요 일때 사용 하면 좋음
파일 분할(store.js 안에서 코드 너무 길어질 때)
src안에 store 폴더 하나 만들고
작명Slice.js로 파일 만들어서 거기에 작성하고 export 후 store.js에서 import

'Coding > react' 카테고리의 다른 글
| [React] React로 간단한 Todo List 만들기(수정중) (0) | 2023.08.06 |
|---|---|
| [React] 폼 태그 버튼, 일반적인 버튼 차이 (0) | 2023.08.06 |
| [React] Redux:3 store의 state 변경하는 법 (0) | 2023.06.15 |
| 5/20 React 복습하기 (0) | 2023.06.13 |
| [React] 버튼 누르면 input에 입력한 값 저장하기 (0) | 2023.04.11 |

