티스토리 뷰
◾ map 함수
array의 데이터 갯수만큼 가져오고 싶으면
i는 0부터 시작하는 정수로 i를 가지고 array를 인덱싱할 수 있음
array.map(function(a,i){
return(
//반복하고 싶은 코드 블라블라
)
});
◾ props 문법



◾ router
리액트 페이지 나누는법
index.html만 사용함
1. 컴포넌트 만들어서 내용 채우고
2. /경로 접속하면 그 컴포넌트 보여줌 → 조건문 사용하기엔 너무 코드 길어져서 router 라이브러리 사용
라우츠 안에 라우터
라우터가 페이지
페이지도 컴포넌트로 만들면 좋음
Route element={여기에 컴포넌트 이름만 넣으면 코드 짧아지고 편함}
페이지 이동버튼은 <Link> 태그
◾ useNavigate, Outlet
useNavigate( ) : 페이지 이동 도와주는 함수 *함수이므로 변수에 담아서 사용


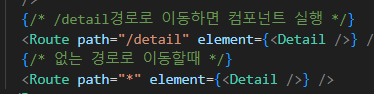
◾ path="*"으로 404 페이지 만들기
만들어 놓은 페이지 오타내서 다른페이지로 들어간 경우
이페이지는 없는 페이지에요 띄워주기
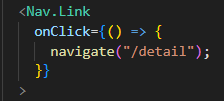
페이지 이동할때 Link태그 사용하면 a태그 생성되어서 별로임
onClick 함수에 useNavigate( /경로 ) 넣어서 사용하면 클릭시 해당 경로로 이동

useNavigate( -1 ) 뒷페이지로 이동
useNavigate( 1 ) 앞페이지로 이동
Nested Routes
Nested란 태그 안에 태그가 들어간 것
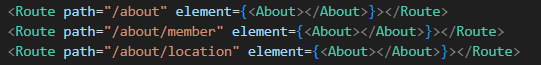
/about 페이지를 만들고 /about/member, /about/location 이렇게 페이지를 만들고 싶으면

Nested Routes를 사용해서 더 효율적으로 코드 짤 수 있음

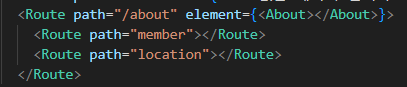
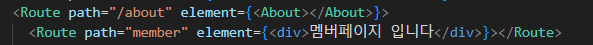
이렇게 짜면 더 효율적으로 짤 수 있음

이렇게 넣으면 <About> 컴포넌트, member 안에 div 다 보임
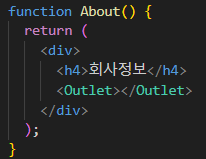
근데 이렇게 짠다고 다 보이는건 아니고 About의 어디에 보여줄지 작성해줘야함
어디보여줄지 정하려면 <Outlet>

회사정보 아래에 <Outlet>넣으면 아래에 member 코드가 들어옴
Nested Routes는 여러 유사한 페이지 필요할 때 사용
Route 장점
잘 생각하면 axios 처럼 동적 UI 만들 수 있음, 새로고침 없이 가능하니까!
뒤로가기 버튼이 잘 만들어짐
◾ url 파라미터
data는 한군데에서만 관리하는게 좋음
신발 디테일 페이지 여러가지 만드려면?
:URL 파라미터 써서 1입력시 첫번째 상품, 2입력시 두번째 상품, 3입력시 3번째 상품 나오게 만들기
근데 순서로 가져오면 혹시 바뀔 가능성이 있으므로 url파라미터 숫자와 id 숫자가 같은 상품나오게 하는게 더 안정적일듯
useParams 사용, userParams : 유저가 url 파라미터에 입력한거 가져오 것
파라미터는 여러개 사용가능 /:id/:name/:number
유저가 현재 입력
◾ 컴포넌트의 Lifecycle
페이지에 장착되기도 하고(mount) : 컴포넌트 열릴 때
업데이트 되기도 하고 (update) : 컴포넌트 안에 state 변경될 때
필요없으면 제거되고(unomnt) : 메인 홈으로 이동해서 컴포넌트 안쓸 때
3개 중간중간 코드 실행 가능
◾ useEffect
mount시 코드실행되게, uodate시 실행되게, unmount시 코드 실행되게 짤 수 있음
useEffect 쓰는 이유는 실행시점이 다르기때문
useEffect 안에 있는 코드는 html 렌더링 후에 동작함
시간 오래걸리는 작업을 useEffect 안에 넣으면 효율적으로 동작 가능
ex)
- 어려운 연산 (오래걸리는 반복문)
- 서버에 데이터 요청하는 코드
- 타이머 장착하는 것
useEffect 안에 있는 코드는
컴포넌트 mount(컴포넌트 렌더링될 때), update(컴포넌트 재렌더링 될때) 실행됨
const Detail = ({ shoes }) => {
//★★useEffect
//Detail 컴포넌트가 처음 마운트,업데이트(재렌더링)될때 실행됨
useEffect(() => {
console.log("ㅎㅇ");
console.log(id); //유저가 :id에 입력한 값
});
let [count, setCount] = useState(0); //update될때도 실행된다고 했으므로 useEffec
let { id } = useParams(); //url파라미터 : detail/:id에서 :id에 들어가는 숫자 가져옴 1이면 첫번째 데이터 출력, 2이면 두번째 데이터 출력되게
let product = shoes.find((num) => num.id == id);
return (
<div className="container">
{count}
<button onClick={() => {setCount(count + 1);}}>state 변경</button>
</div>
useEffect 안에 있는 코드는 컴포넌트가 처음 렌더링될 때, state 버튼 눌러서 컴포넌트가 재렌더링(업데이트)될 때 실행됨
만약 2초 뒤 사라지는 알람창 같은거 만들고 싶으면?
let [alert, setAlert] = useState(true); //창 보일때는 true, 숨길때는 false
useEffect(()=>{
setTimeout(()=>{
setAlert(false)
},2000) //2초 뒤에 alert의 값을 false로 바꿔주세요
},[alert])
return (
{
alert==true? <div className="alert alert-warning"> : null
}
)
useEffect 추가문법 : dependency - useEffect의 두번째 매개변수로 useEffect의 실행조건을 넣는 역할
useEffect 사용시 디펜던시 [ ] 써야 더 정확하게 useEffect를 사용할 수 있음
디펜던시 없으면 기본적으로 useEffect 안에 있는 코드는 컴포넌트 첫 mount, update시 실행됨
디펜던시에 특정 state 넣으면 첫 mount시, state가 변할때 실행!
위의 코드에선 디펜던시에 alert라는 state가 들어갔으므로 첫 mount시 + alert가 변할때만 useEffect 내의 setTimeout 코드가 실행됨
디펜던시를 빈상태로 두면 첫 mount에만 실행됨
useEffect(()=>{
setTimeout(()=>{setAlert(false)},2000)
},[])컴포넌트 mount시 1회만 실행하고 싶으면 위 코드처럼!
useEffect 추가문법 : return ( ) => { 코드~~~ } - useEffect 동작 전에 실행되게 하는 역할, 클린업(cleanup)함수라고 불림
*clean up function은 mount시 실행 안되고 unmount에만 실행됨 unmount는 페이지로 넘어가서 컴포넌트 삭제 될때
ex) 만약 useEffect 안에 있는 타이머를 실행하기 전에
기존 타이머 코드를 제거하고 싶으면
setTimeout(() => {
let a = setAlert(false) }, 2000)
return ()=>{
clearTimeout(a)
}
},[]);
ex) useEffect안에 서버에 데이터 요청하는 코드 있으면?
useEffetc(()=>{
서버로 데이터 요청하는 코드(2초소요)
return ()=>{
기존 데이터 요청하는 코드 제거해주세요~
}
})이렇게 코드 짜면 됨
ex) input 창 만들고 숫자외에 다른걸 입력하면 alert창 뜨게 만들기
let [num,setNum] = useState(''); // 초기값 공백 (문자열 받을 거임)
useEffect(()=>{
if(isNaN(num)){
alert('숫자만입력해요');
}
},[num]) //num state가 변경될때만 실행되어야 함
return(
<input onChange((e)=>{ setNum(e.target.value) })/>
)
총정리
useEffect(( )=>{ }) //재렌더마다 코드 실행하고 싶으면
useEffect(()=>{ },[ ]) //mount시 1회 코드 실행하고 싶으면
useEffect(( )=>{ }, return( ) => { } ) //unmount시 1회 코드 실행
◾ ajax 문법(리액트에서 서버와 통신할때 사용)
새로고침 없이도 GET/POST 요청 가능
ex)서버개발시 짜는 코드
누가 a요청하면 a 보내주세요~
npm install axios //설치
import axios from 'axios' //import<button
onClick={() => {
axios
.get("https://codingapple1.github.io/shop/data2.json")
.then((res) => {
console.log(res.data);
});
}}
>버튼</button>위의 코드에서 axios.get( ) 메서드는 GET 요청을 보내는 함수, 인자로는 요청 보낼 URL을 전달
.then( ) 메서드는 응답을 받았을 때 수행할 동작을 정의한다. 응답을 받았을 때 실행할 콜백함수를 .then( ) 메서드로 전달한다. 위의 코드에서는 응답 데이터인 'result.data'를 콘솔에 출력하는 동작을 정의
◾ transition 사용해서 페이지 부드럽게 넘기기
css에 애니메이션 동작 전, 후 스타일을 담을 두가지 className을 만들고
className을 붙였다 떼었다 하면 됨
.start{
opacity : 0;
}
.end{
opacity: 1
transition: opacity 0.5s; //opacity를 0.5초에 걸쳐서 천천히 변경시켜주세요~
}
◾ Redux 왜 씀?
컴포넌트간 state 공유 편해짐
모든 state들을 한곳에 보관
'Coding > react' 카테고리의 다른 글
| [React] Redux 4 : store의 state가 object/array일 경우 변경하는 법 (0) | 2023.06.18 |
|---|---|
| [React] Redux:3 store의 state 변경하는 법 (0) | 2023.06.15 |
| [React] 버튼 누르면 input에 입력한 값 저장하기 (0) | 2023.04.11 |
| [React] Node+Express 서버와 React 연동하기 (0) | 2023.04.04 |
| [JavaScript] 배열의 복제 및 수정 spread 연산자 [...] (0) | 2023.04.02 |

