티스토리 뷰
반응형
오늘은 부트스트랩 / css 변수, 미디어 쿼리에 대해서 배운 날 ~_~
Bootstrap
부트스트랩의 장점은 레이아웃을 쉽게 설계할 수 있다는 것, 반응형 웹을 만들기 좋다는 것 등이 있다.
html, css로 하나하나 만들어야 될 것들을 복붙만하면 쉽게 만들 수 있어서 귣...
가장 많이 사용하는 네비바, 모달, 카드, 버튼, 캐러셀, 그리드 등을 사용해 실습을 진행했다.

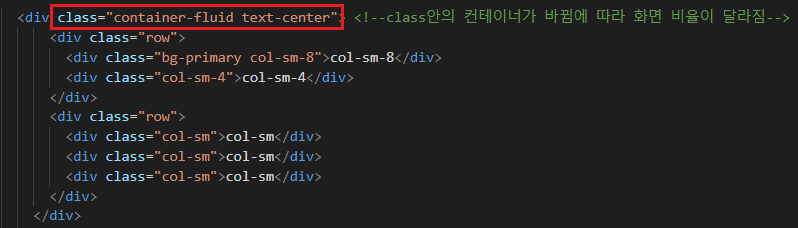
class의 이름에 따라 화면 비율이 달라짐

container 중 가장 많이 사용한다는 container-fluid
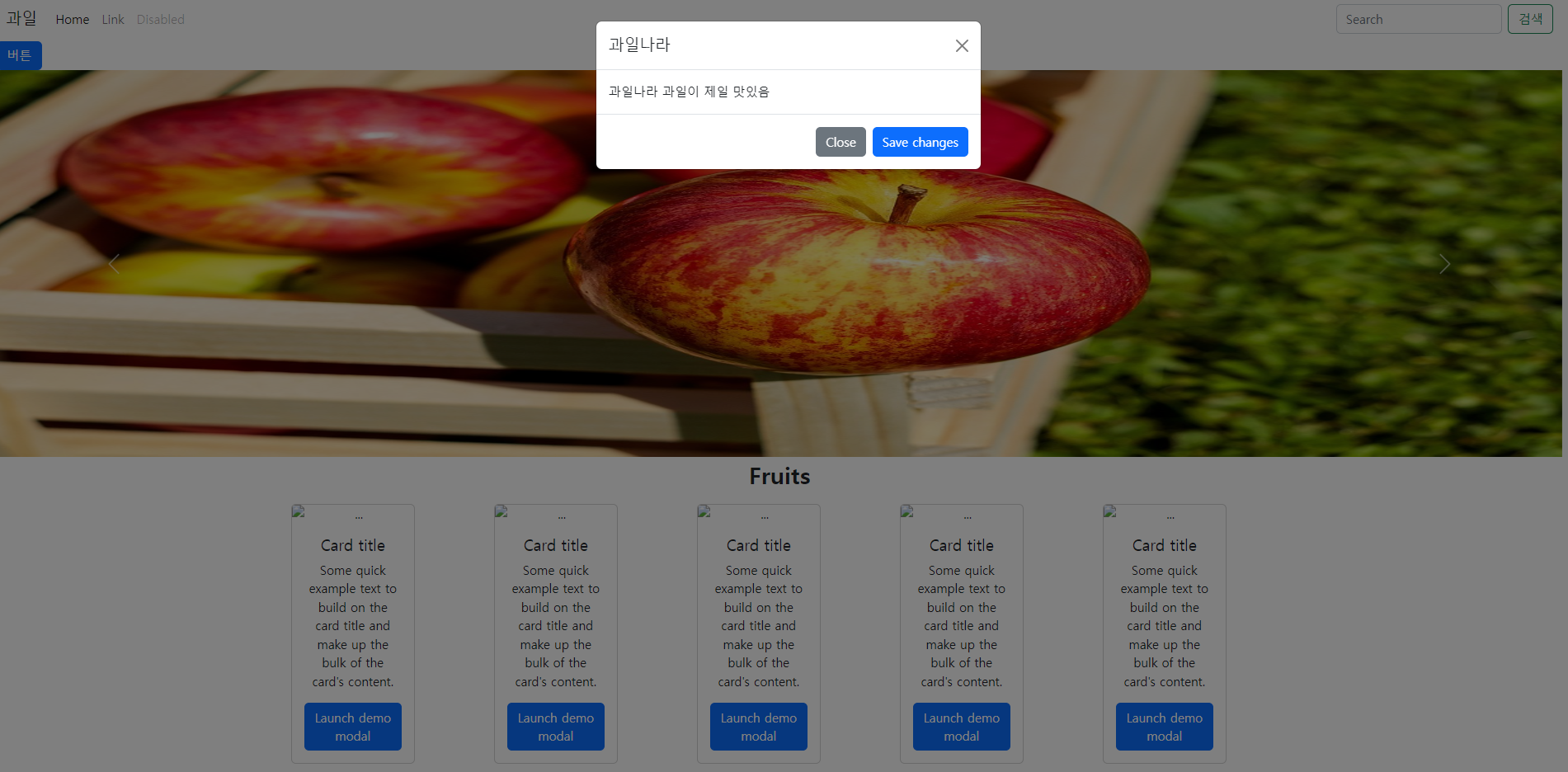
● Navbar, Modal, Card, Carousel, Gutters을 사용해서 간단한 메인화면 만들기 실습

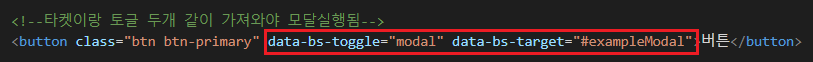
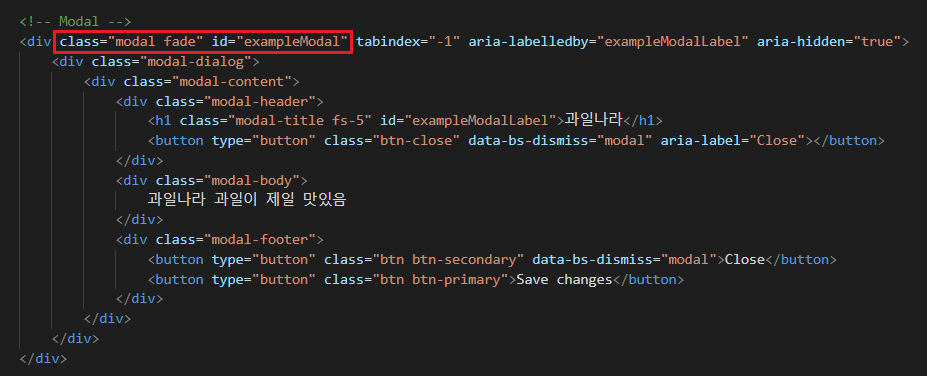
버튼을 눌렀을 때 모달창을 실행시키기 위해서는
모달 class == 버튼 data-bs-toggle
모달 id == 버튼 data-bs-target
* 값들이 둘 다 같아야 한다. 하나라도 다르면 모달창 실행 안됨


css 변수
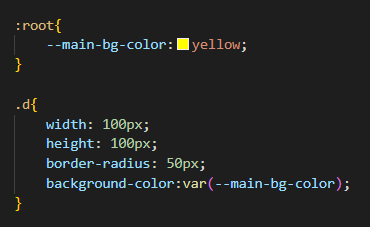
:root 선택자를 사용해 css의 변수를 설정할 수 있다.
1. root안에서 변수를 만들고
2. 만든 변수를 var( )안에 넣어 사용할 수 있음
* 변수를 만들 땐 앞에 -- 형식으로 시작하는 게 규칙!

css 변수를 사용했을 때 장점은
변수를 사용하고 있는 모든 css속성을 한 번에 바꿀 수 있는 것!
변수에 저장된 색을 바꾼다면? 전체적으로 다 바뀜 wow
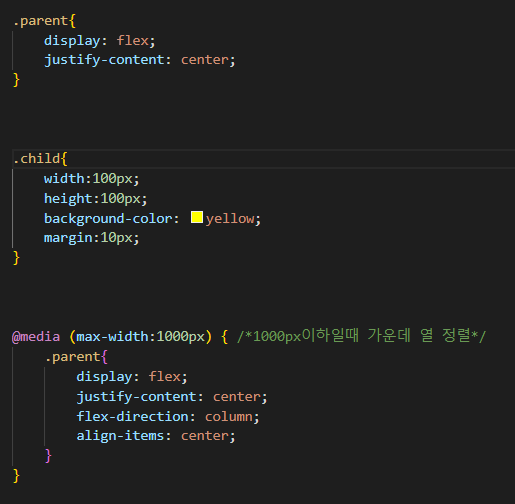
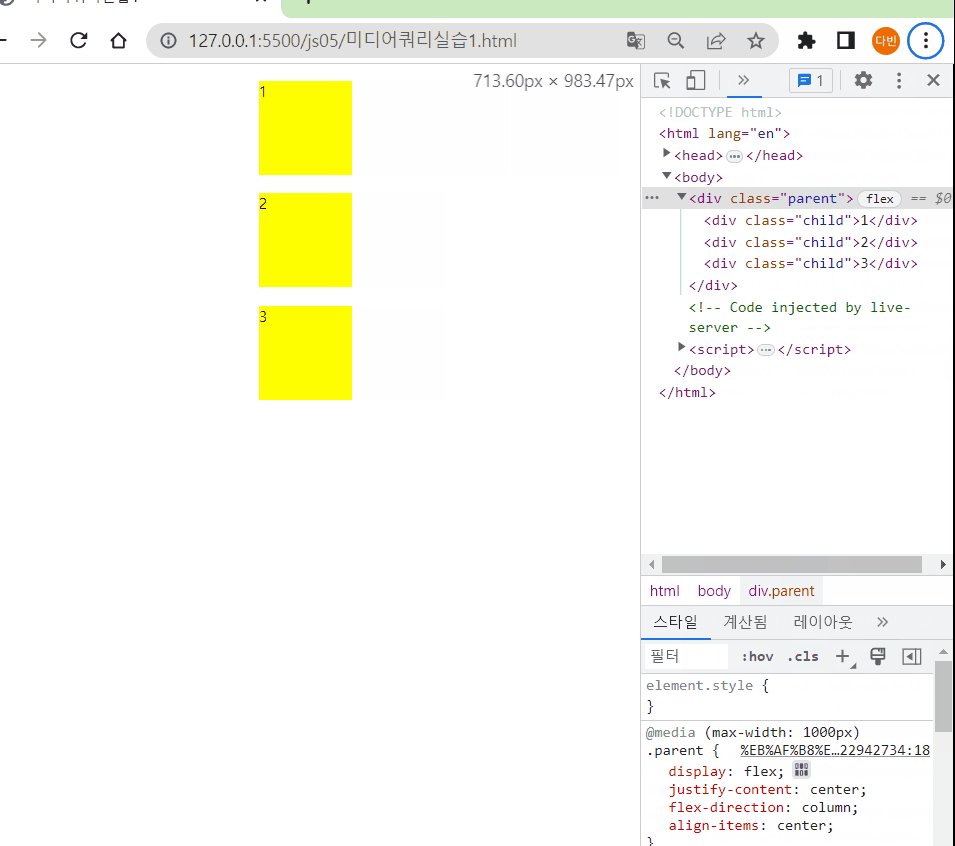
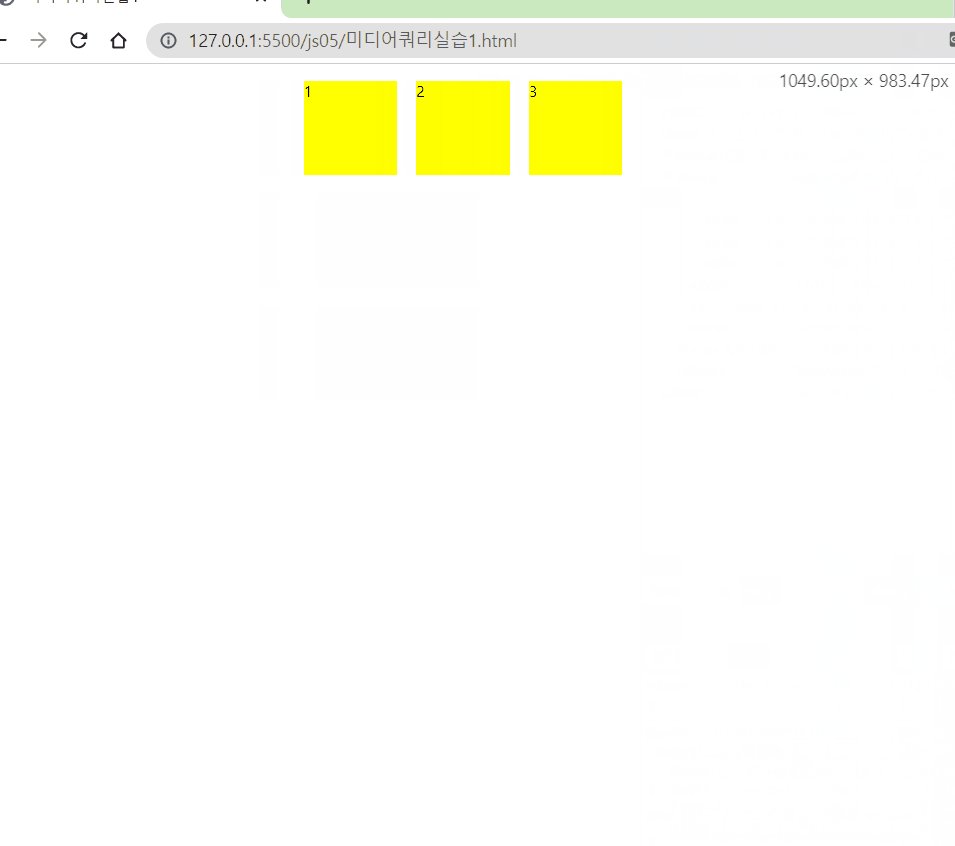
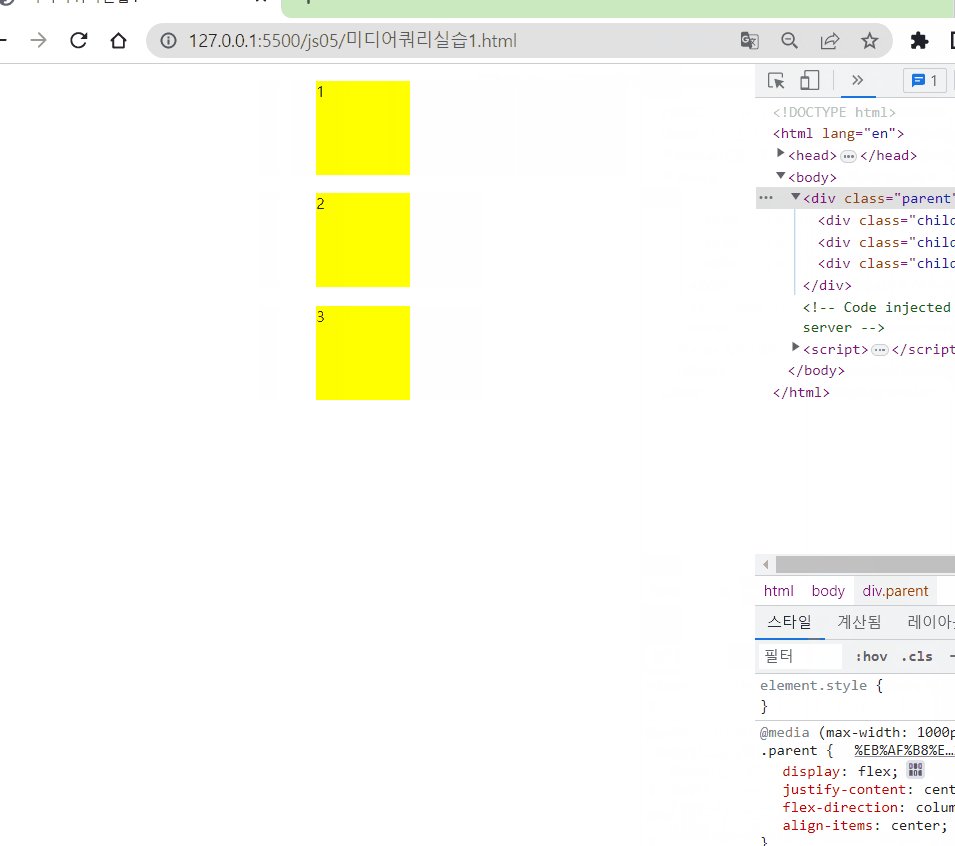
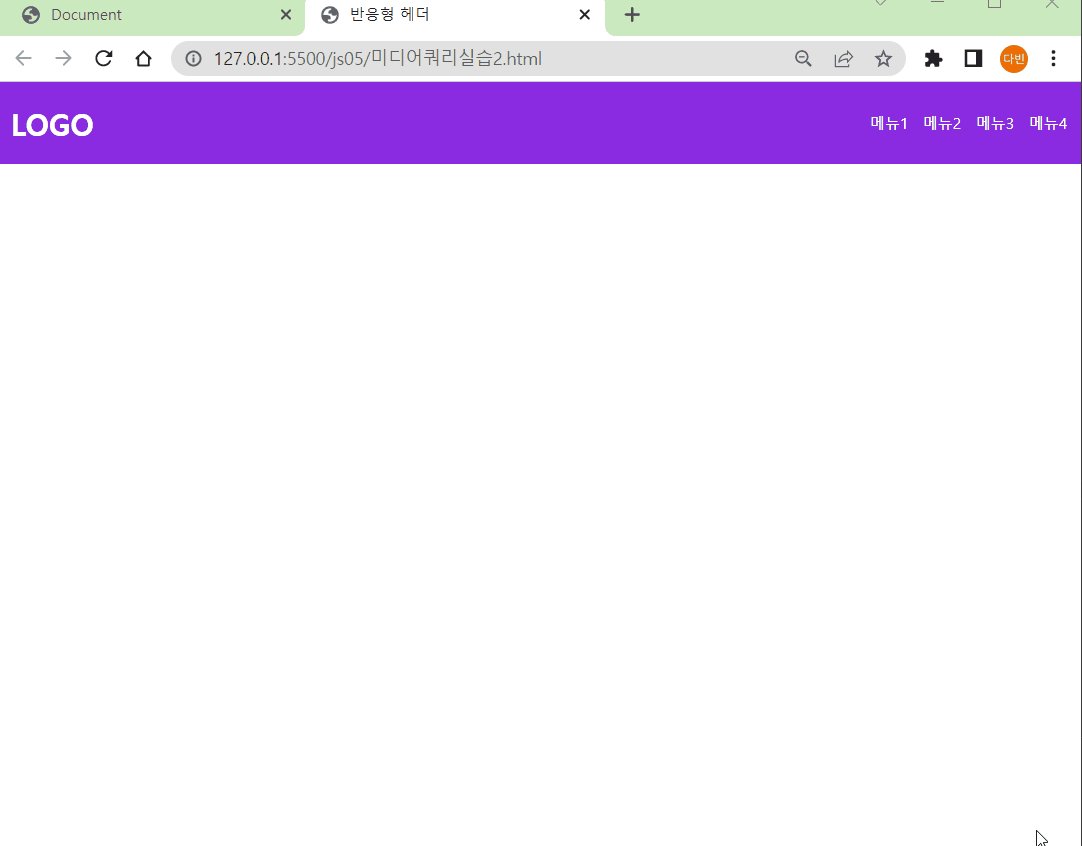
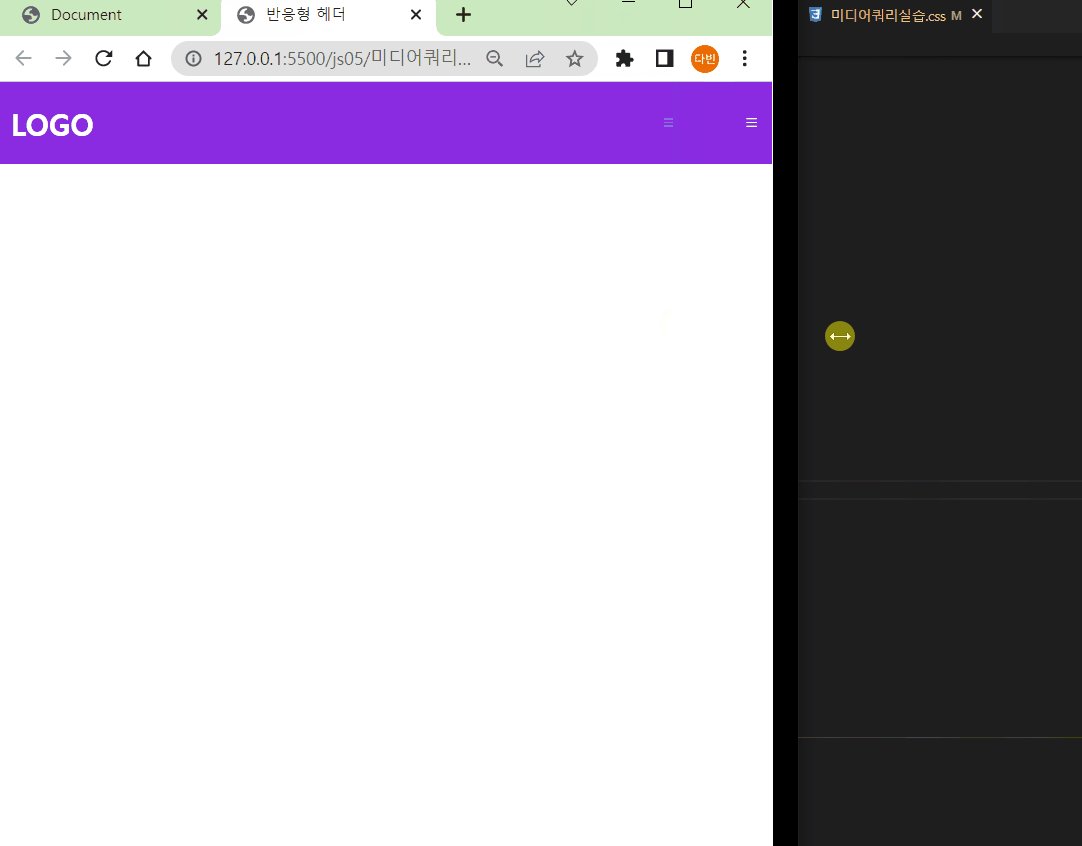
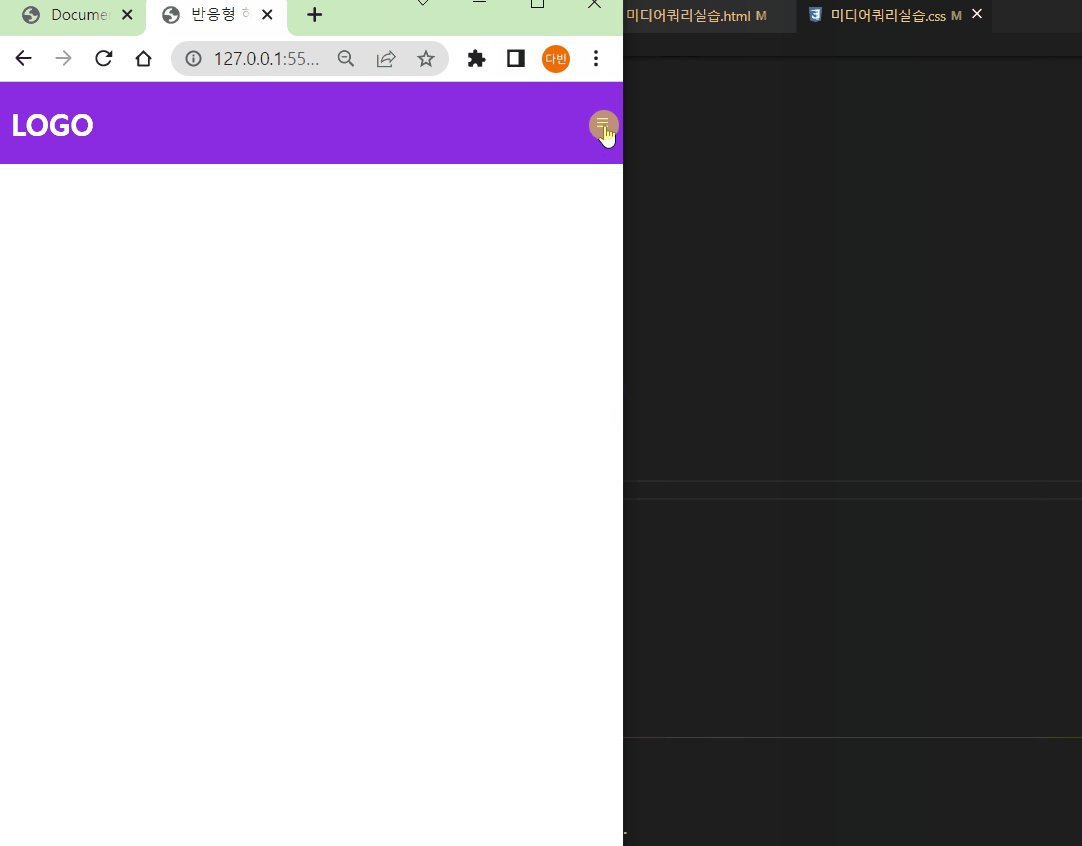
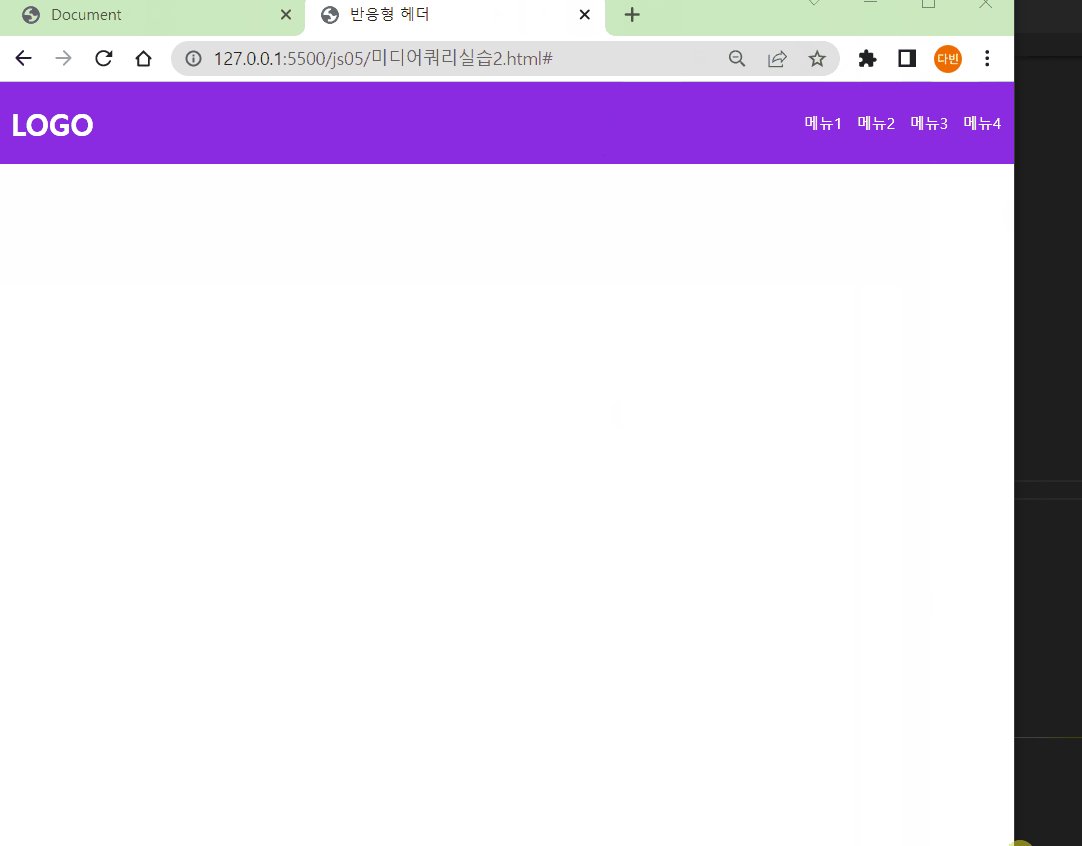
css 미디어 쿼리 (Media Query)
미디어 쿼리를 사용하면 웹사이트를 반응형으로 만드는데 매우 유용하다.
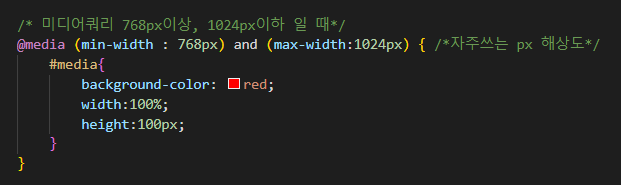
@media (미디어 조건) {
class or id{
/* */
}
}미디어 조건
-width : 뷰포트 넓이
min-width : 넓이가 ~ 이상 일 때(최소넓이)
max-width : 높이가 ~ 이하 일 때(최대넓이)
-height : 뷰포트 높이
min-width : 높이가 ~ 이상 일 때(최소높이)
max-width : 높이가 ~ 이하 일 때(최대높이)
* 자주쓰는 px 해상도
(min-width : 768px) and (max-width : 1024px)




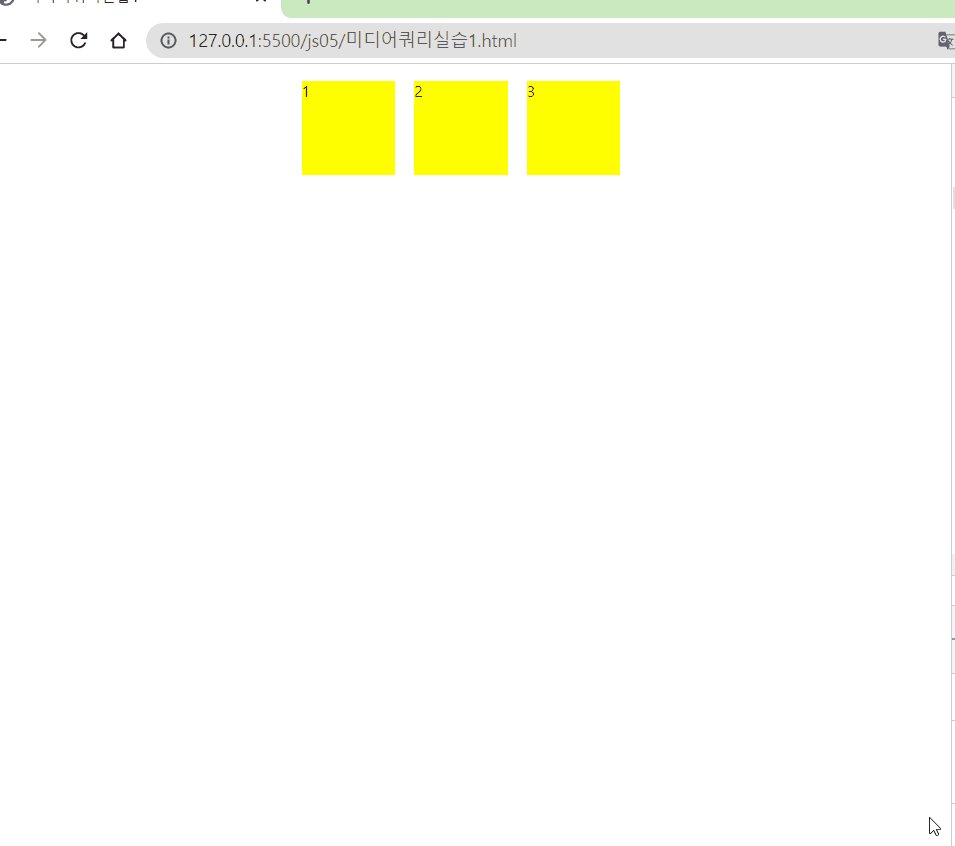
반응형
'Coding > 포스코x코딩온' 카테고리의 다른 글
| [포스코x코딩온] 웹 풀스택 과정 4주차 (백엔드 시작) 노드, express, ejs (0) | 2023.05.16 |
|---|---|
| [포스코x코딩온] 웹 풀스택 과정 3주차 무한스크롤 / github 배포 (0) | 2023.05.08 |
| [포스코x코딩온] 웹 풀스택 과정 2주차 javascript 이벤트리스너 / 요소 관리 / jQuery로 요소 탐색, class 제어 (0) | 2023.05.02 |
| [포스코x코딩온] 웹 풀스택 과정 1주차 회고 javascript (0) | 2023.04.28 |
| [포스코x코딩온] 웹 풀스택 과정 1주차 회고 css / javascript (0) | 2023.04.27 |
댓글

