티스토리 뷰
이번주는 프로젝트 기간이다.
우리팀은 인스타그램을 클론코딩 하기로 했고 4명이 각각 홈, 탐색탭, 메시지, 알림을 맡기로 했다
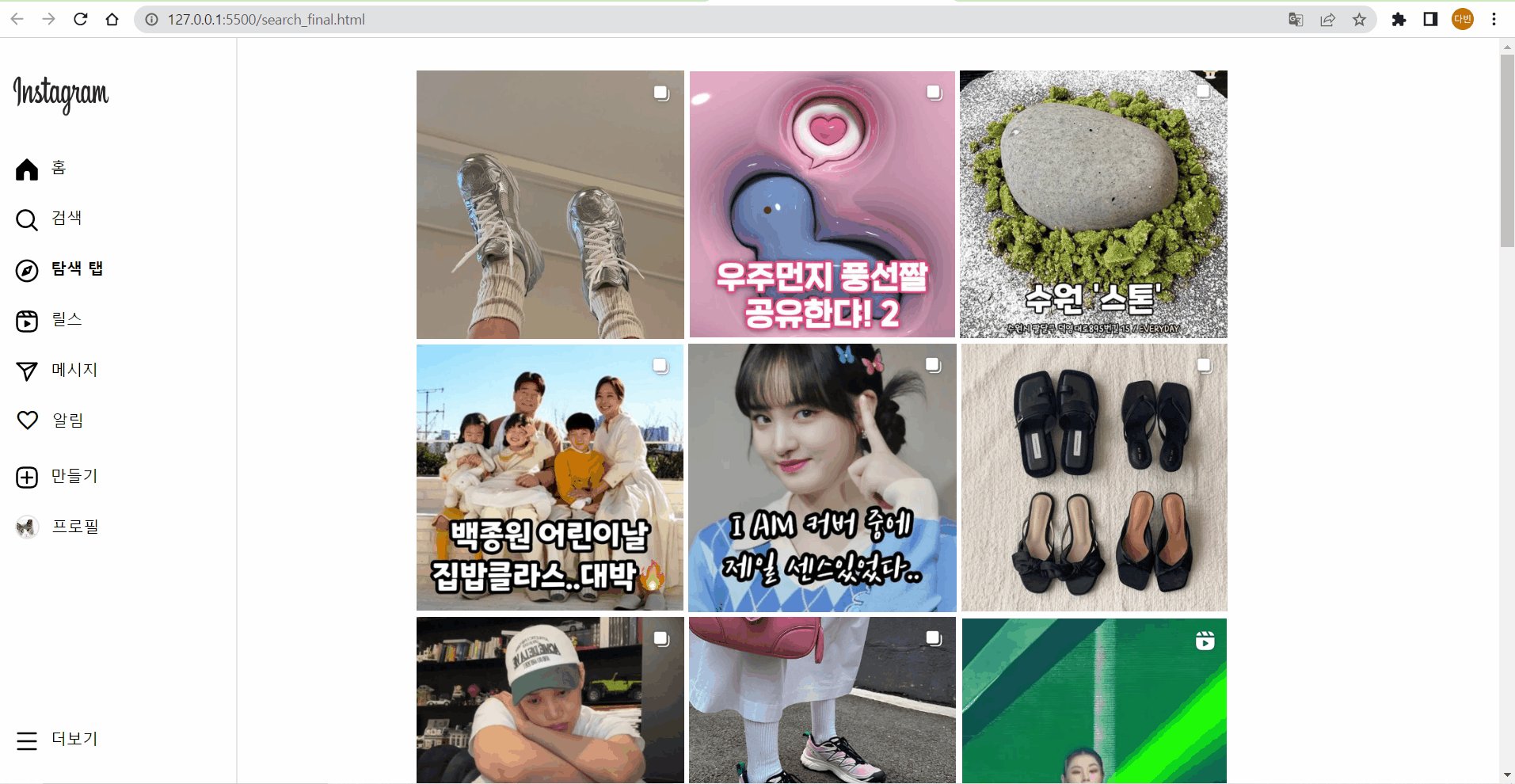
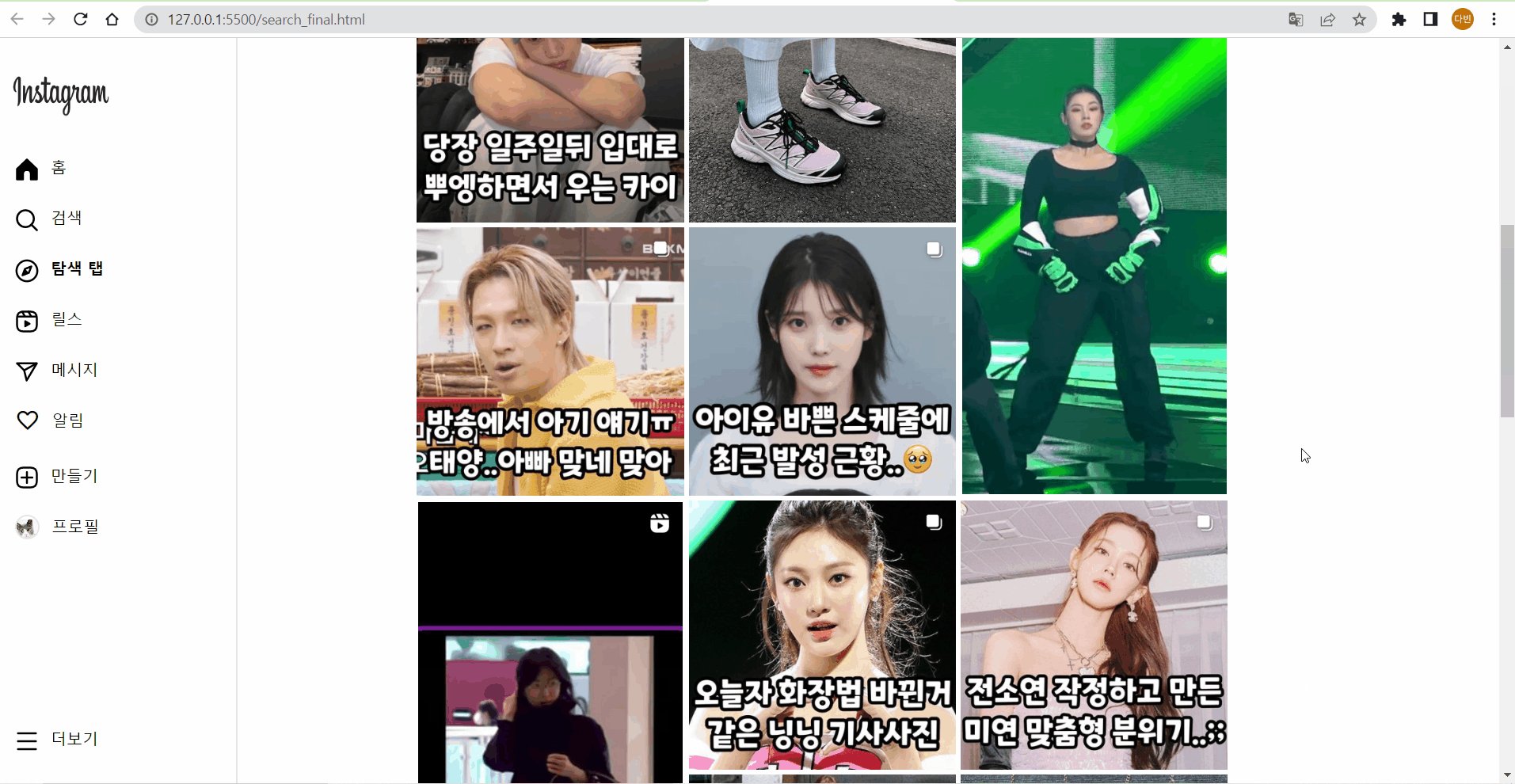
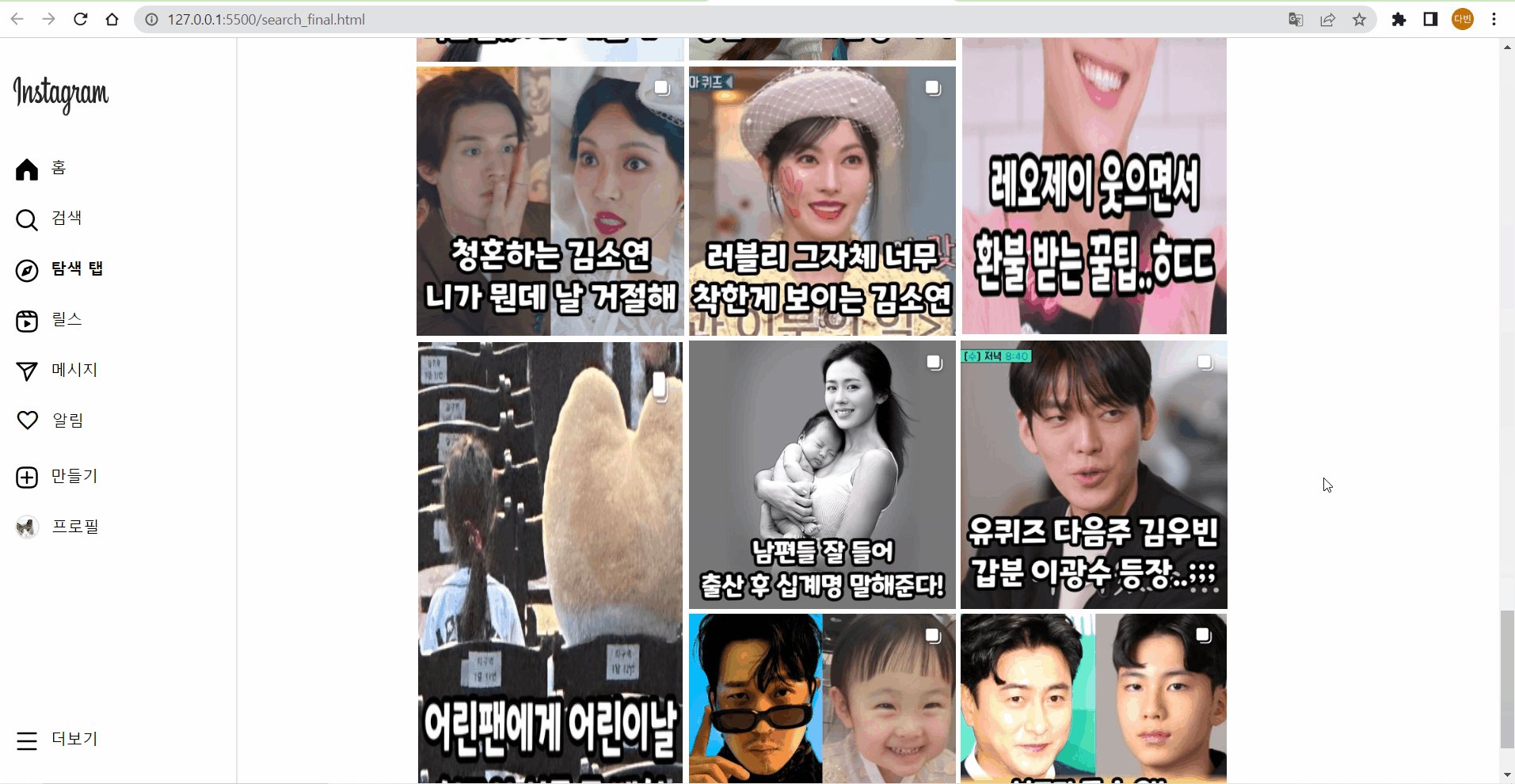
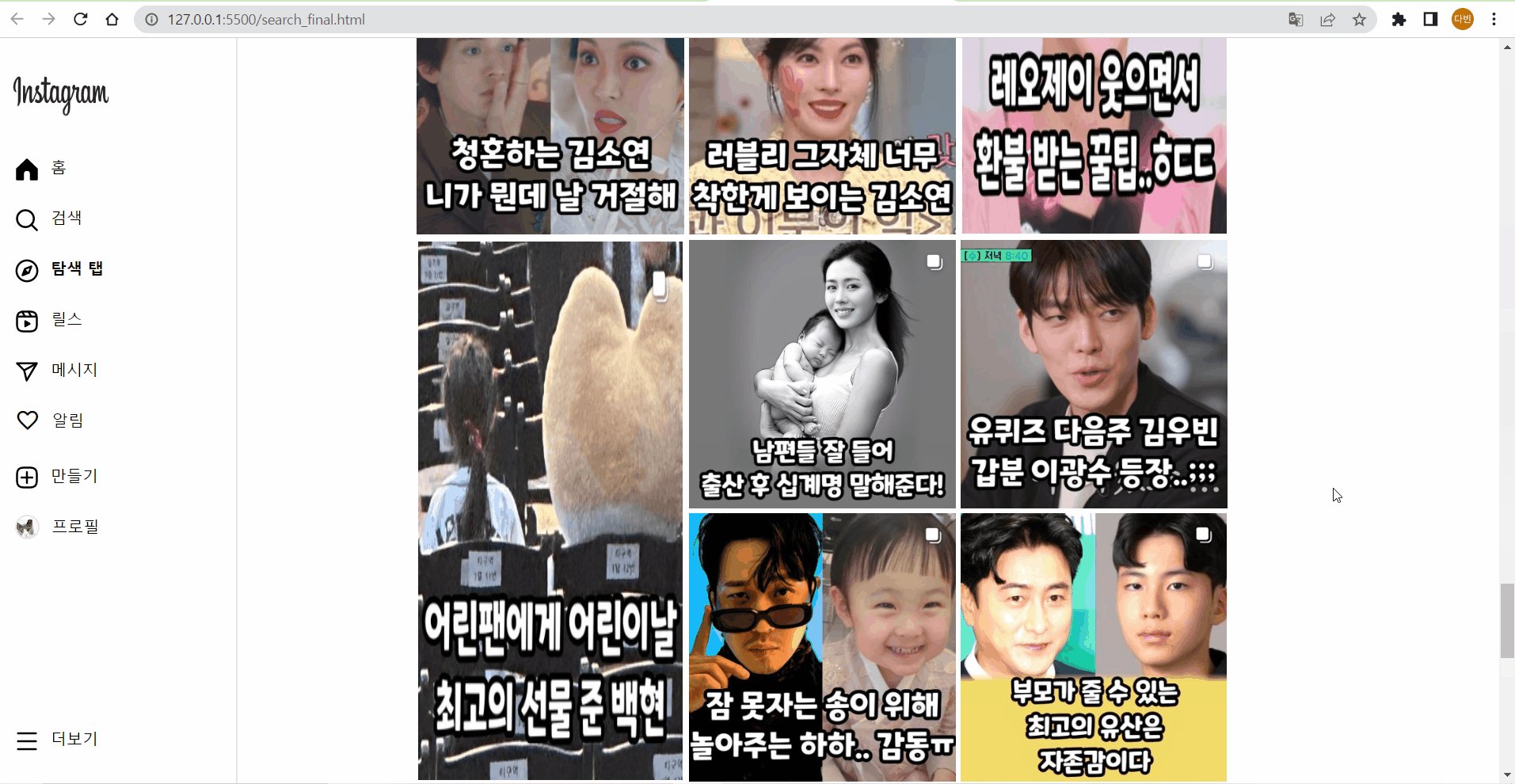
나는 탐색탭 담당!
탐색탭은 레이아웃 설계, 무한스크롤만 잘 구현하면 어렵지 않을 것 같았는데
레이아웃이 규칙적이면서도 규칙적이 아닌 느낌이라 설계하는게 은근 어려웠고
무한스크롤도 처음 보는 메소드들이라 좀 생소했다
그래도 새로운 메소드를 활용할 수 있어서 많은 도움이 됐다!
https://lovely-stroopwafel-17c7b3.netlify.app/home_final.html
무한스크롤
무한스크롤을 구현하기 위해서는 3가지 메소드가 필요하다.
● window.innerHeight : 브라우저 창의 높이
● window.scrollY : 스크롤한 값
● document.documentElement.scrollHeight : 문서의 높이(요소들의 높이를 모두 더한 값)
브라우저 창 높이 + 스크롤 값 >= 요소들의 높이
window.innerHeight + window.scrollY >= document.documentElement.scrollHeight 이면
스크롤이 생성됨
무한스크롤이 구현되기 위해서는
스크롤이 마지막 지점에 도달할때마다 부모요소에 자식요소가 추가되어야 된다.
이게 무한 반복되면 무한 스크롤이 생성되는 것!
먼저 스크롤 이벤트에 조건문으로 "브라우저 창 높이 + 스크롤 값 >= 요소들의 높이" 를 넣고
조건문이 참일때 = 스크롤이 마지막 지점에 도달했을 때
부모요소에 자식요소가 추가되는 코드를 짜면 된다.
<script>
window.addEventListener('scroll',function(){
if(window.innerHeight + window.scrollY >= document.body.offsetHeight){
//실행하고 싶은 코드
}
})
</script>! 주의
요소 추가 시 부모↔자식이 아닌 형제 요소로 추가하면 추가한 형제요소가 무한으로 생성되버림

https://lovely-stroopwafel-17c7b3.netlify.app/search_final.html
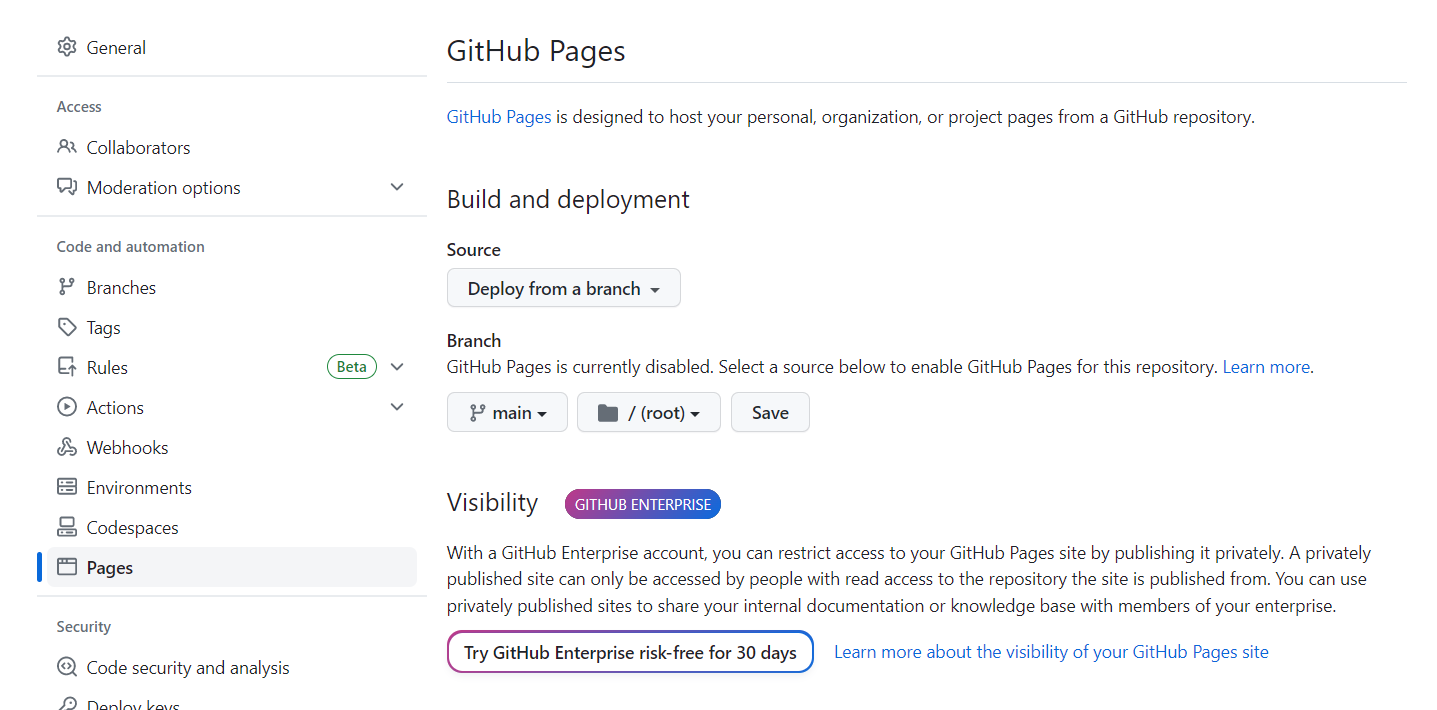
깃허브로 배포하기
간단한 프로젝트는 깃허브로 배포가 가능하다
레파지토리(public) → settings → pages

Branch에서 main으로 설정하고 save 누른 후 pages 새로고침을 하면 맨위에 주소뜸 끄읕-
'Coding > 포스코x코딩온' 카테고리의 다른 글
| [포스코x코딩온] 웹 풀스택 과정 4주차 form에서 입력한 데이터 서버로 전송하기 (0) | 2023.05.17 |
|---|---|
| [포스코x코딩온] 웹 풀스택 과정 4주차 (백엔드 시작) 노드, express, ejs (0) | 2023.05.16 |
| [포스코x코딩온] 웹 풀스택 과정 2주차 부트스트랩 / css 변수, 미디어 쿼리(반응형) (0) | 2023.05.03 |
| [포스코x코딩온] 웹 풀스택 과정 2주차 javascript 이벤트리스너 / 요소 관리 / jQuery로 요소 탐색, class 제어 (0) | 2023.05.02 |
| [포스코x코딩온] 웹 풀스택 과정 1주차 회고 javascript (0) | 2023.04.28 |

